ワードプレスの初期設定のままでも、
ブログの記事は投稿できますが、
よりオシャレで検索エンジン対策をするために、
ワードプレスに専用のテーマを設定します。
後から違うテーマに変更したくなったら、
変えることもできますので、
まずはcocoonを設定していきましょう。
「cocoon(コクーン)」はテンプレートです。
ワードプレスのテンプレートは無料のものから、
有料のものまで数え切れないほどたくさんあります。
当サイトで使用しているテンプレートは、
有料のものを使用しており、
SEO対策やさまざまな機能がついています。
最初から有料のものでもいいのですが、
まずはなるべくお金をかけずにやってみたいですよね。
そこで、今ある無料のテンプレートを検討し、
オシャレで検索エンジン対策も優秀な、
cocoonがいいのではないかという結論になりました。
すでに何かの有料テンプレートをお持ちの方は、
そちらで進められてもOKです。
ワードプレスにcocoonを設定する流れ
このページではcocoonを設定する流れをまとめます。
※すでに独自ドメインを取得し、
サーバーにワードプレスをインストールしている前提です。
- Cocoon(親テーマ)の準備
- テーマをインストールし有効化する
- サンプルページを削除する
1.Cocoon(親テーマ)の準備
Cocoon ダウンロードページを開きます。
https://wp-cocoon.com/downloads/


下にスクロール(移動)すると
「親テーマのダウンロード」という項目があります。
※「子テーマ」のダウンロードは不要です。


「“Cocoon テーマ”をダウンロード」をクリック
保存場所はどこでも良いです。
よく分からない人はデスクトップでかまいません。


zip ファイルは解凍せず、そのままにしてください。
Cocoon ダウンロードページは閉じてください。
2.テーマをインストールする
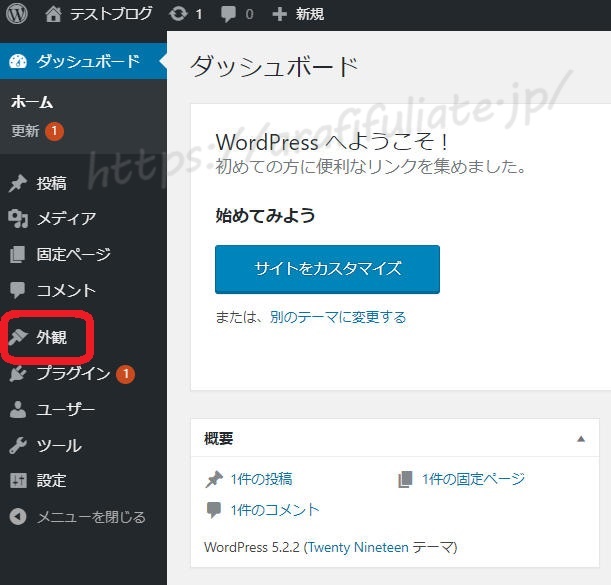
ワードプレスにログインしてください。
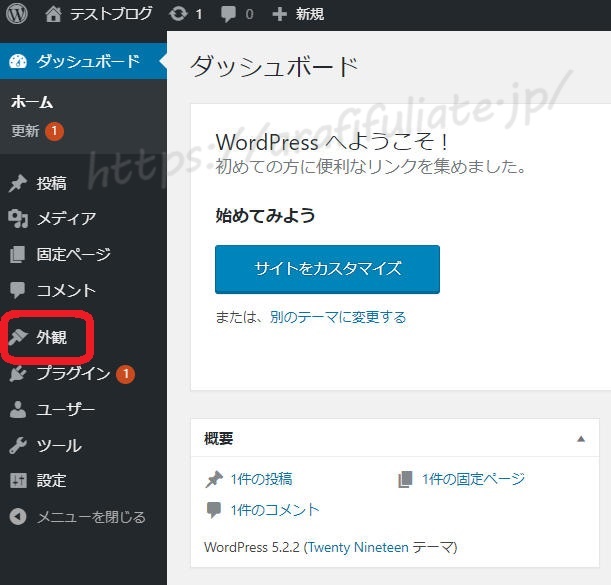
「外観」をクリックします。


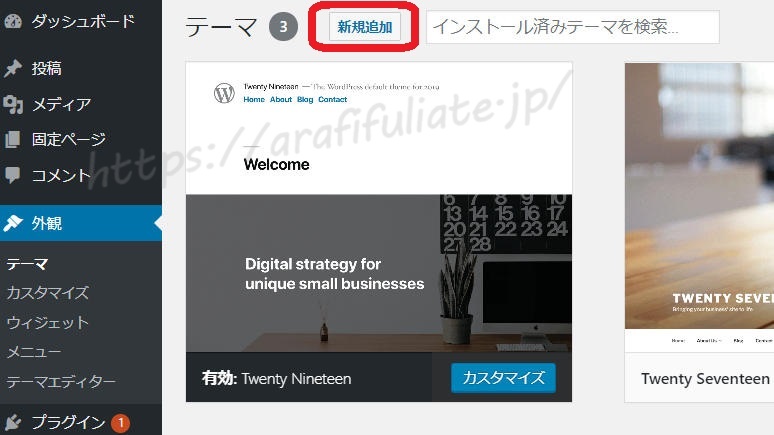
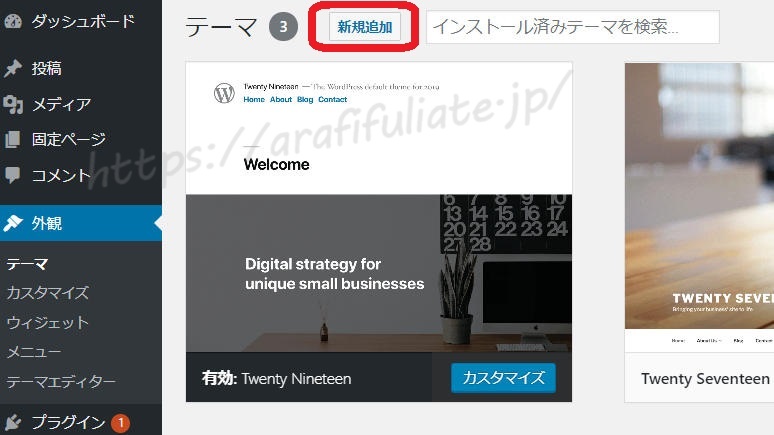
「新規追加」をクリックします。


「テーマのアップロード」をクリックします。


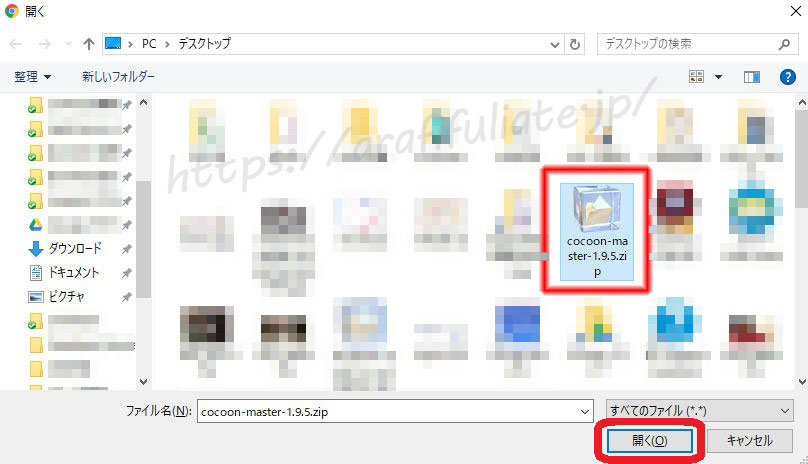
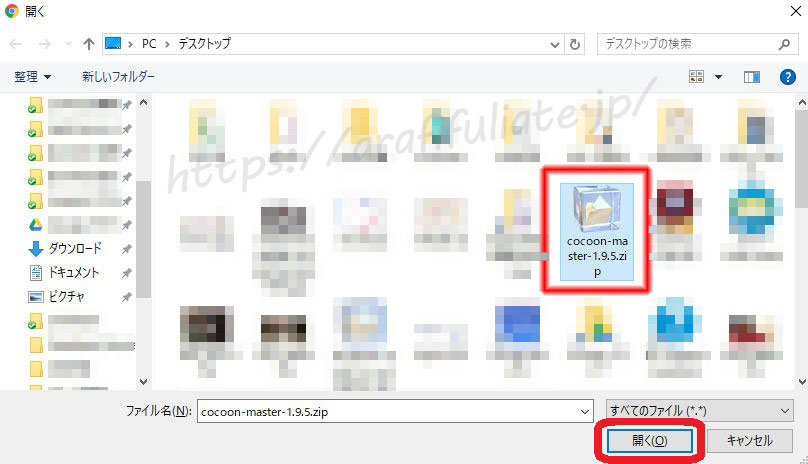
「ファイルを選択」をクリックします。


「zip ファイル」を保存した場所をクリック、
みつかったらクリックしてください。


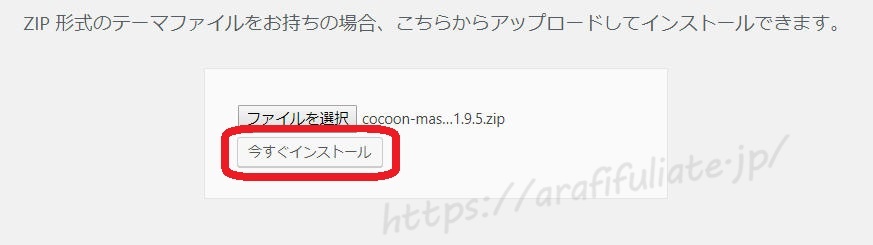
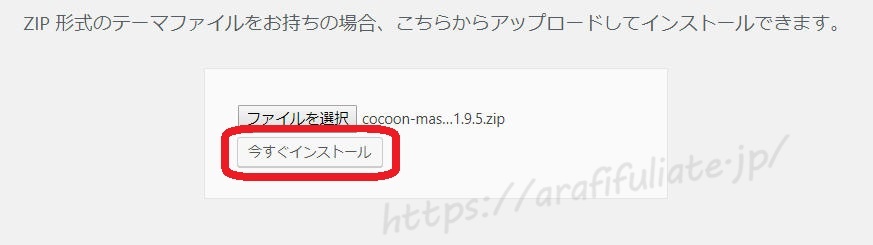
「今すぐインストール」をクリックします。


※Cocoon★★★zip の★部分の数字や文字は、
画像と異なる場合がありますが気にせず進めてください。
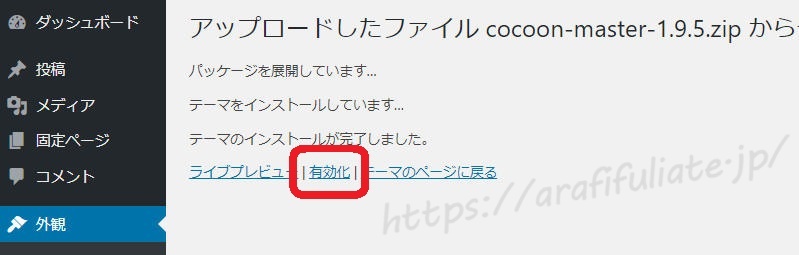
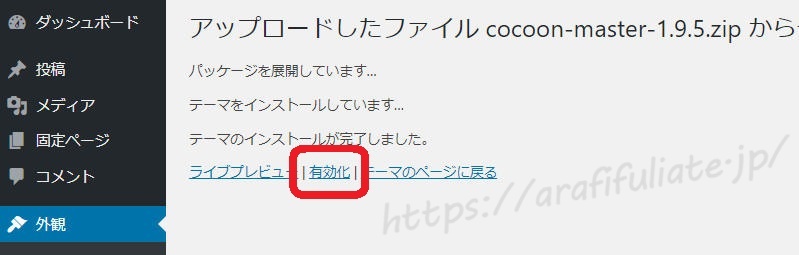
「有効化」をクリックします。


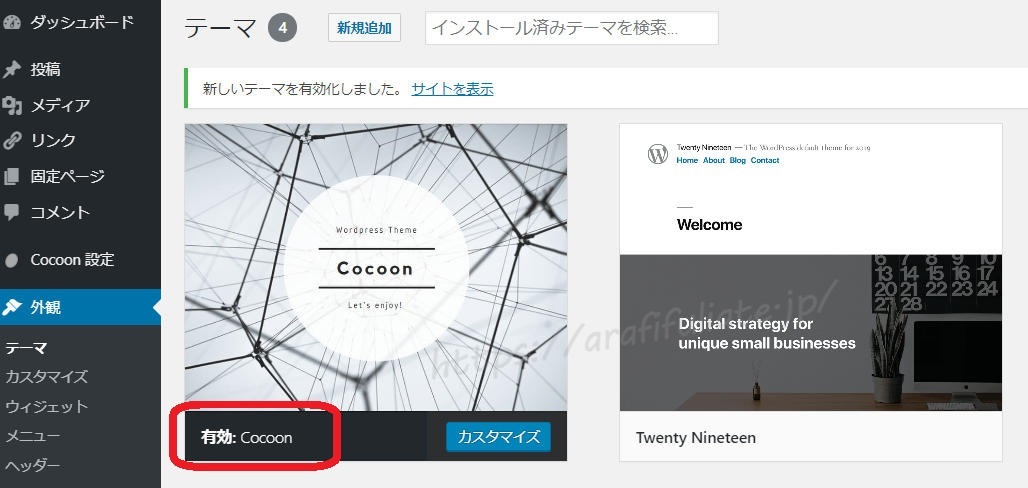
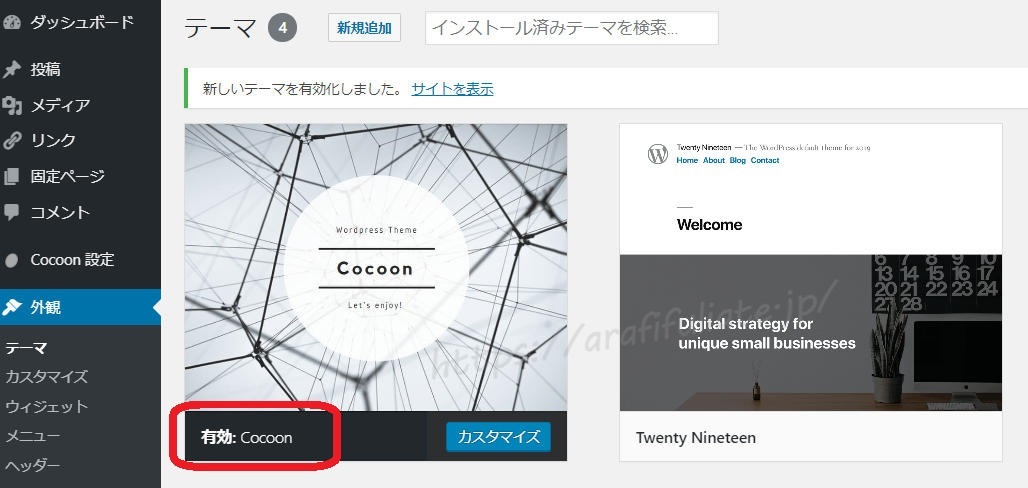
赤枠のように「有効」と表示されていれば成功です。


3.サンプルページを削除する
ワードプレスには、
サンプルページが3つ、初期状態で入っています。
これらは不要なので削除します。
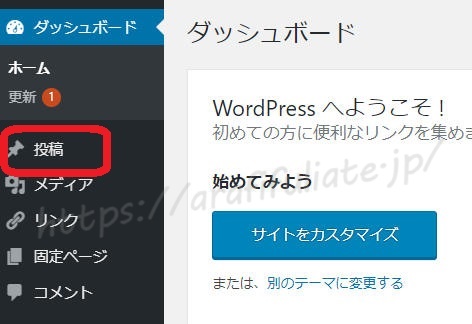
「投稿」をクリックします。


「Hello world!」をクリックします。


「ゴミ箱へ移動」をクリックします。


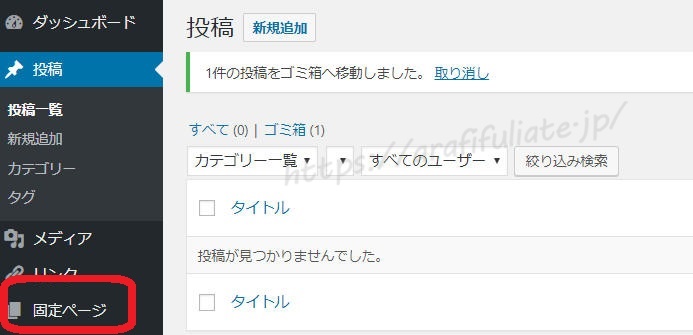
続いて「固定ページサンプル」を削除します。


「固定ページ」をクリックします。


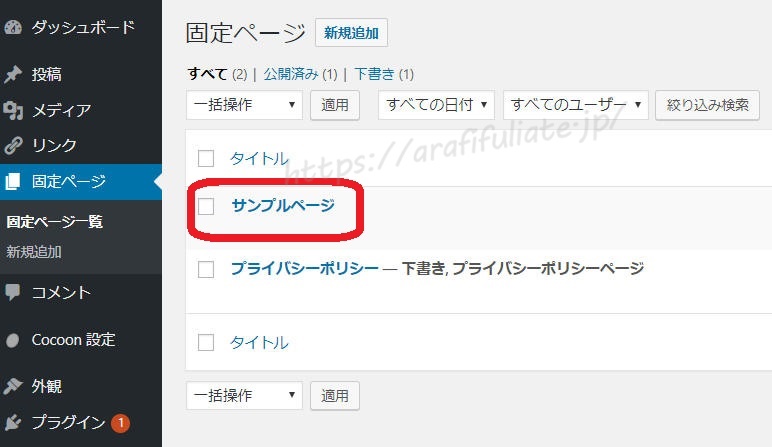
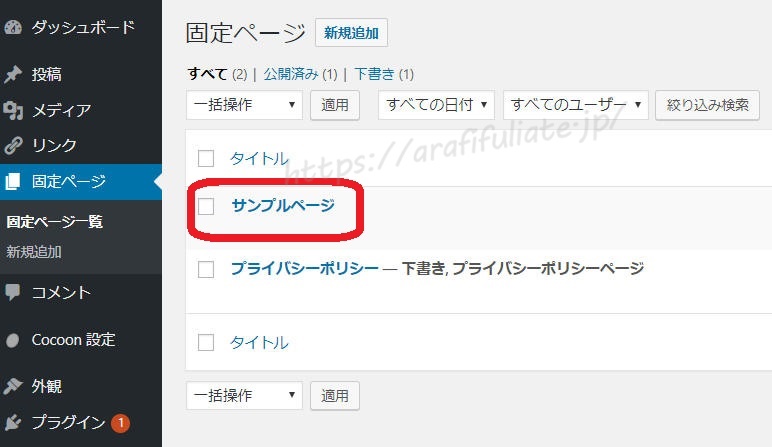
「サンプルページ」をクリックします。


「ゴミ箱へ移動」をクリックします。




以上で不要なページの削除が完了しました。
ここまで設定できたら、
いつでも記事を作成できる状態になりました。
引き続き、記事の作成に進んでみてくださいね。