ワードプレスにプラグインを追加することで、
さらにブログの機能や投稿の幅が広がります。
プラグインはパソコンのカスタマイズに似ています。
もし、表計算のエクセルが必要ならインストールしますし、
ワードを使うならワードをインストールしますよね?
画像を編集したいなら、画像編集ソフト、
インターネットを見たいならブラウザ、というように、
使いたい機能をインストールして追加すると思います。
プラグインもこれらによく似ています。
ワードプレスそのままでも使えますが、
さらに自分にとって必要な機能を追加するために、
プラグインをインストールして使います。
[text type=marker color=yellow]注意点として、入れすぎもよくありません![/text]
テンプレートとの相性が悪かったりすると、
動作しなくなったり、表示が変になることもあるので、
必要なものだけを選んで入れるようにしましょう。
- お問い合わせフォームを追加するプラグイン(ContactForm7)
- 投稿した記事をバックアップするプラグイン(UpdraftPlus)
- サイトマップを作るプラグイン(Google XML Sitemaps)
- 画像を圧縮するプラグイン(EWWW Image Optimizer)
これらの最低限必要なプラグインを
インストールしていきましょう!
プラグインをインストールする前の準備
ワードプレスをインストールすると、
最初から入っているプラグインもあります。
プラグインをインストールする前に、
まずは不要なプラグインを削除しておきます。
使わないプラグインを削除する
パソコンを買った時にも、
使わないソフトがいくつか入っていることがありますよね?
あんな感じで、気を利かせて(?)、
最初から入れてあるプラグインがあります。
「有効化」していなくても、
セキュリティ面でリスクになることも…。
必要なものもありますが、
不要なプラグインもあるので、
それをまず削除していきましょう。
プラグインの削除方法
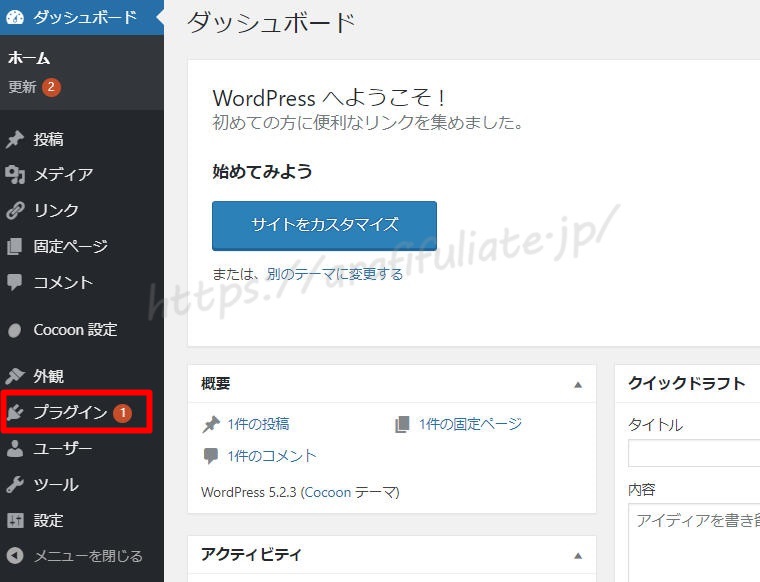
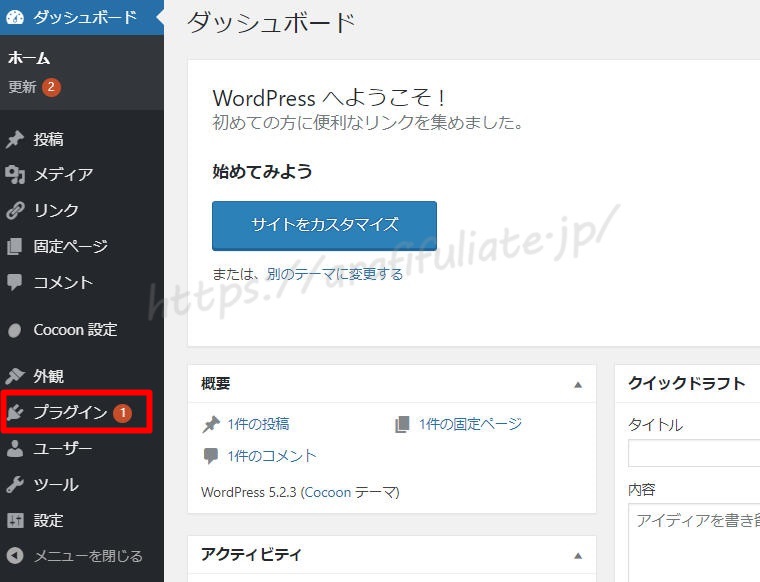
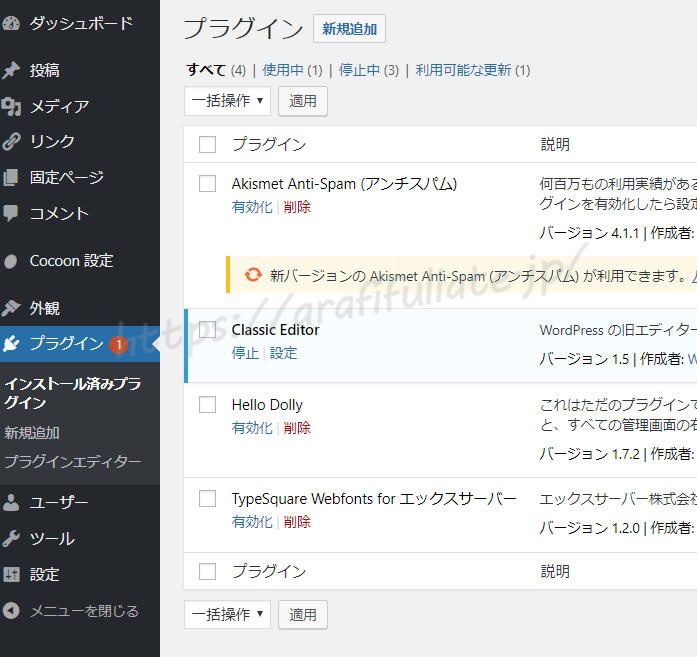
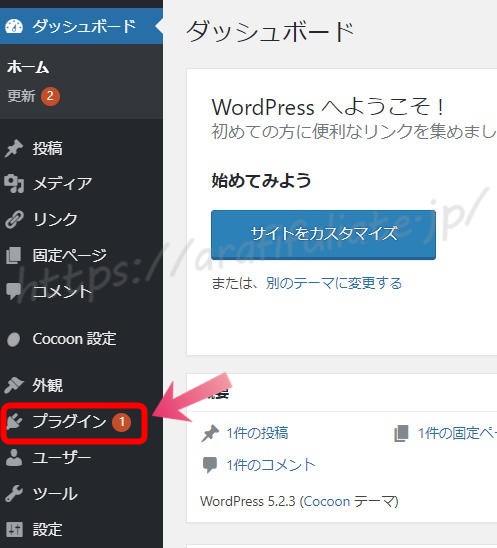
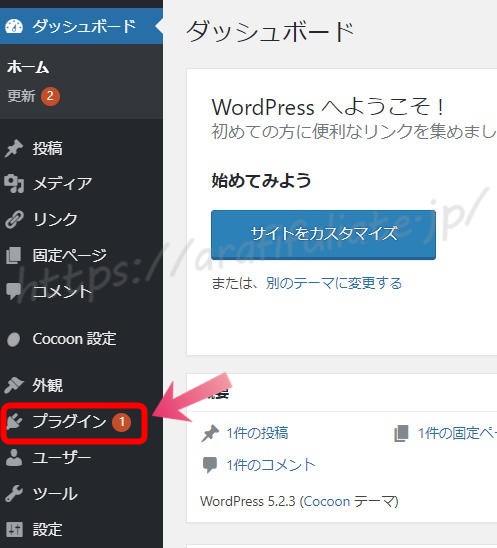
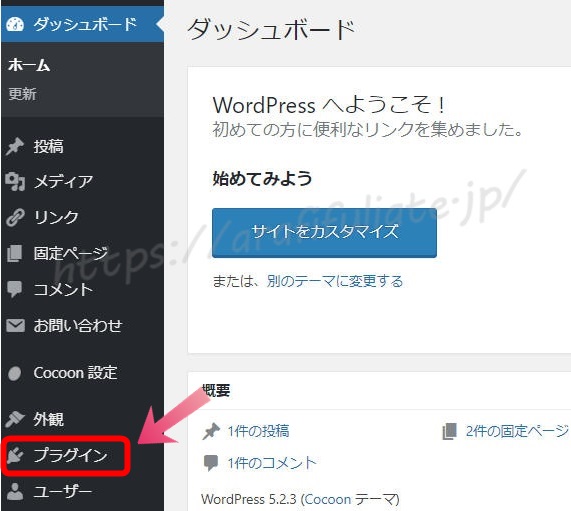
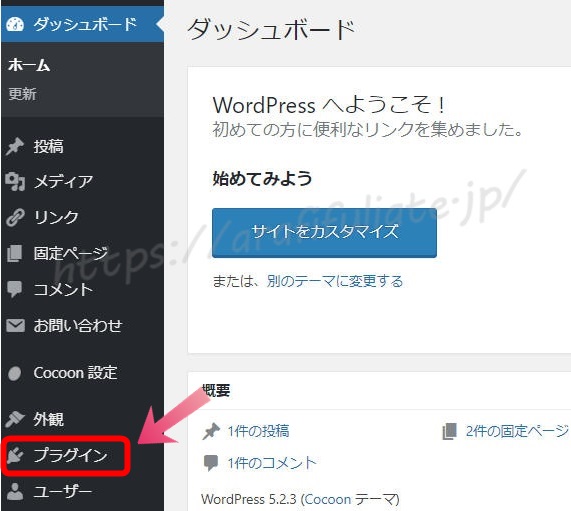
ワードプレスの管理画面にログインし、
「プラグイン」をクリックします。




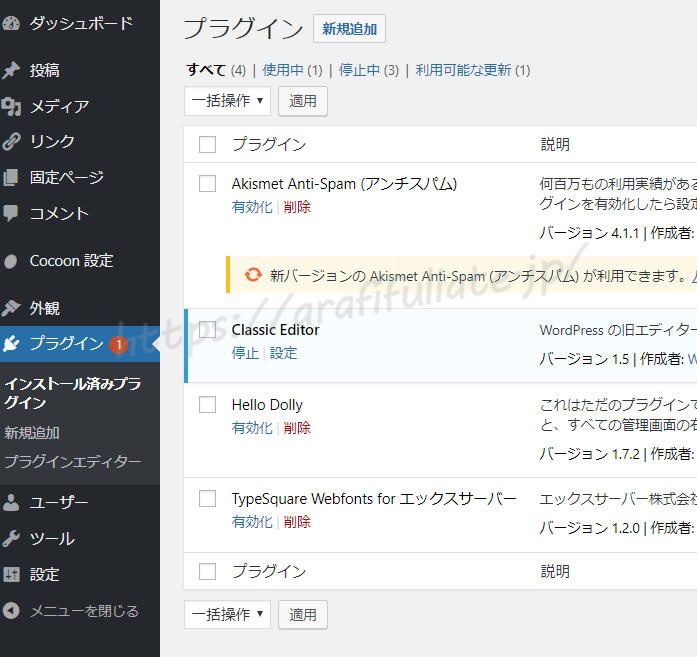
↑インストール済みのプラグインが表示されました。
プラグインがいくか並んでいると思いますが、
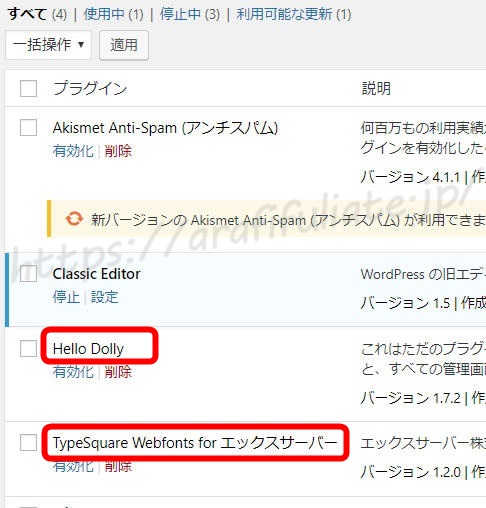
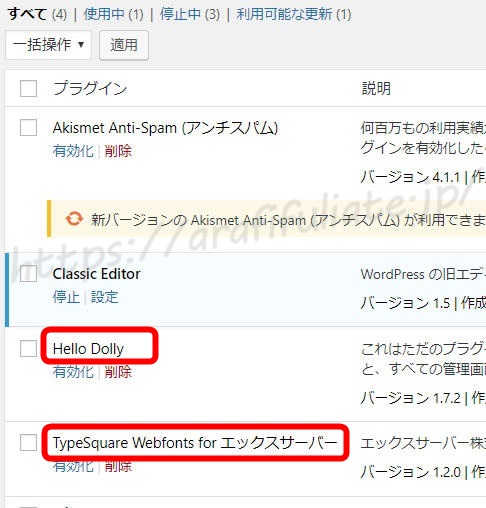
今回は以下の2つを削除しておきましょう。
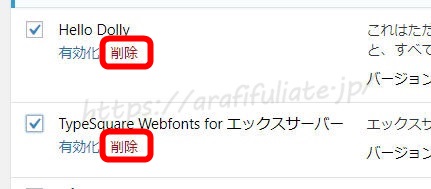
- Hello Dolly
- TypeSquare Webfonts for エックスサーバー


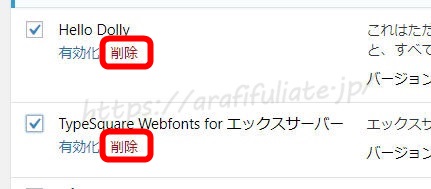
プラグインごとに「削除」の項目があります。


「削除」をクリックします。


クロームを使っている場合、
ブラウザの上部に確認画面が表示されます。
「OK」をクリックします。




「~を削除しました」という表示が出たら完了です。
まずはここまででOKですが、
今後、不要になったプラグインが出てきたら、
この手順で削除してくださいね。
プラグインを追加する
不要なプラグインを削除したら、
冒頭で紹介したプラグインを追加します。
プラグインの追加方法
ワードプレスの管理画面にログインし、
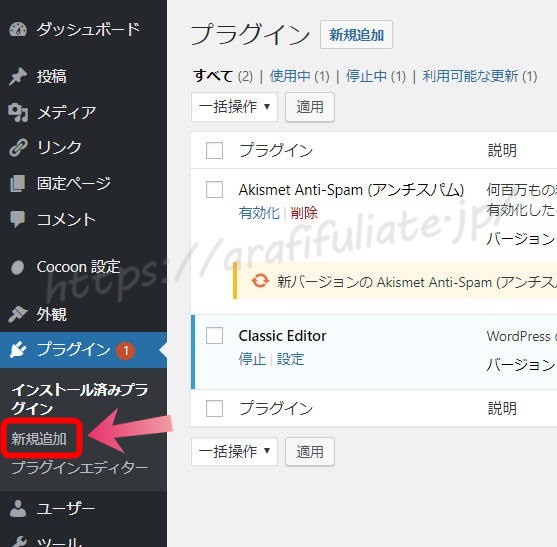
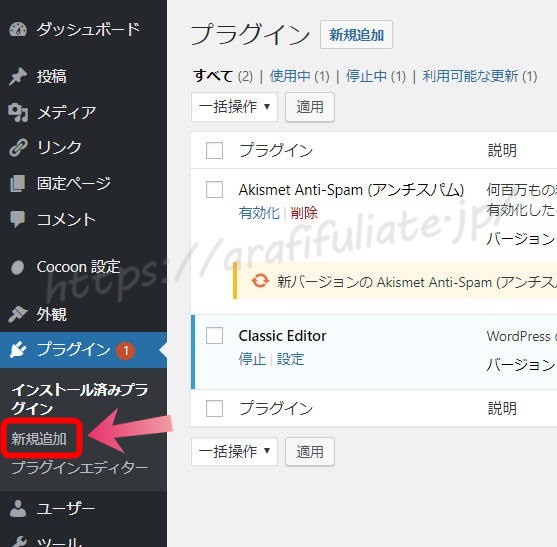
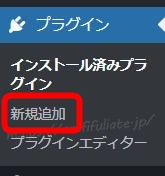
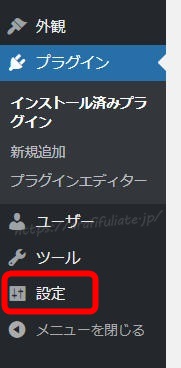
画面左側にある「プラグイン」をクリックします。


「新規追加」をクリックします。


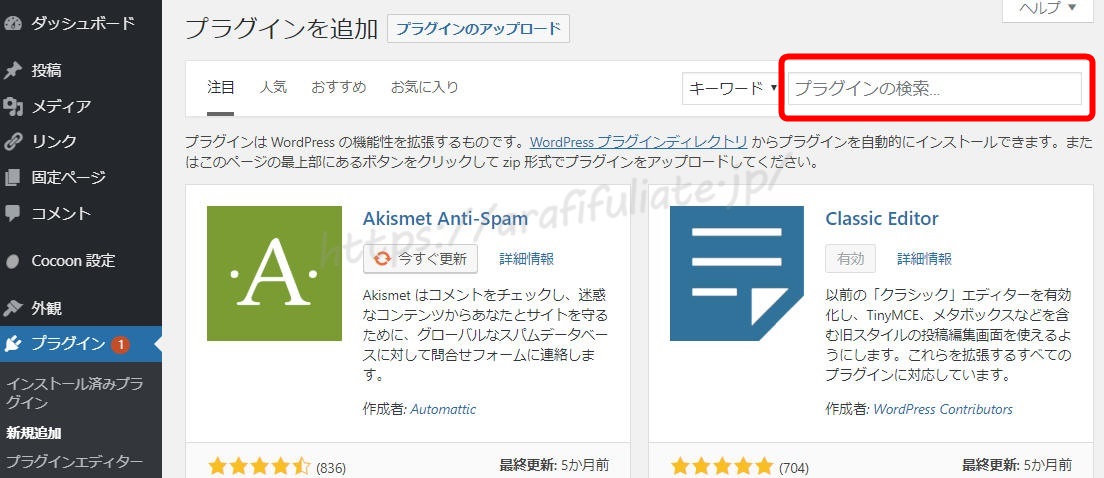
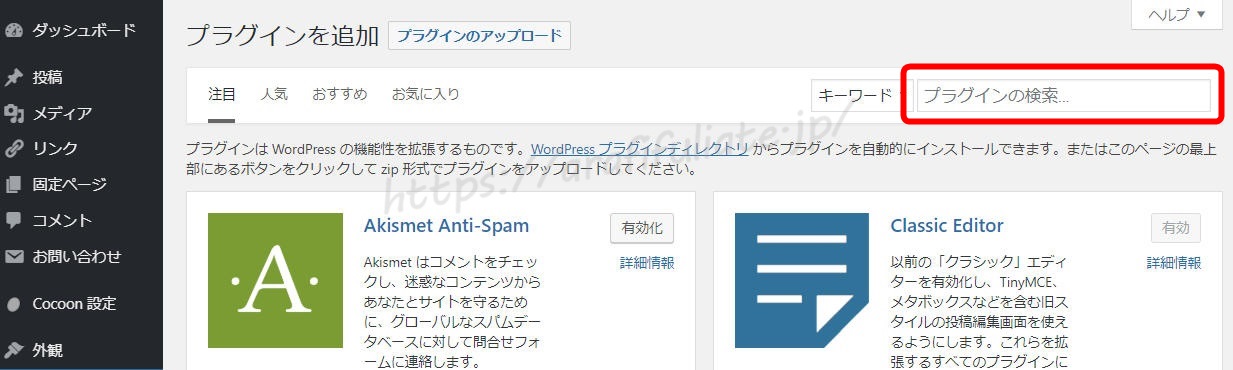
赤枠の「プラグインの検索」に
使いたいプラグインの名前を入れてください。
入力すると自動で検出してくれます。
「プラグイン」→「新規追加」をクリックしてください。


左メニューの「プラグイン」をクリックすると、
「インストール済みのプラグイン」のページが開きます。


ここにも「検索窓」がありますが、
ここにプラグイン名で検索しても出てきません。
「新規追加」に似ている検索窓ですが、
こちらはすでにインストール済みのプラグインから探す検索窓です。
[text type=marker color=pink]必ず「新規追加」をクリックしてから、
必要なプラグインを検索してくださいね。[/text]
お問い合わせフォーム(ContactForm7)
「ContactForm7」は問い合わせページを作るプラグインです。
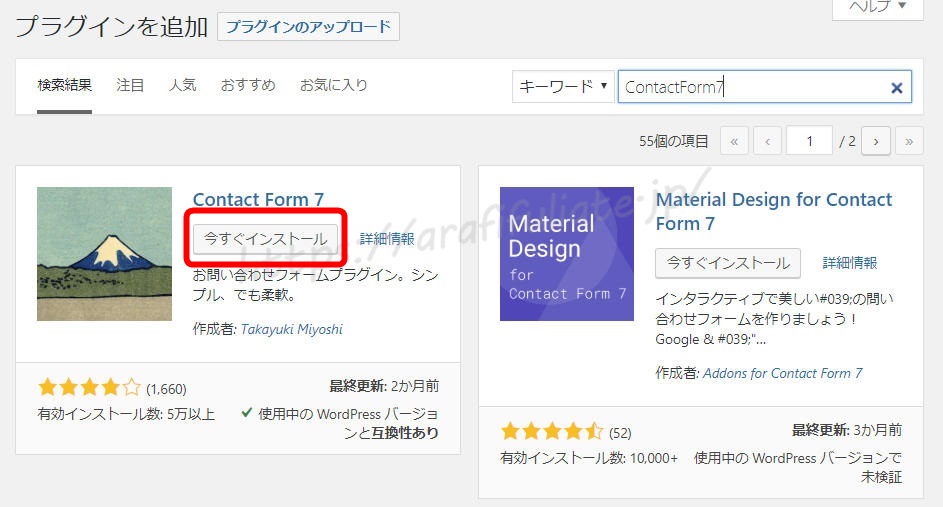
プラグイン→新規追加をクリックします。


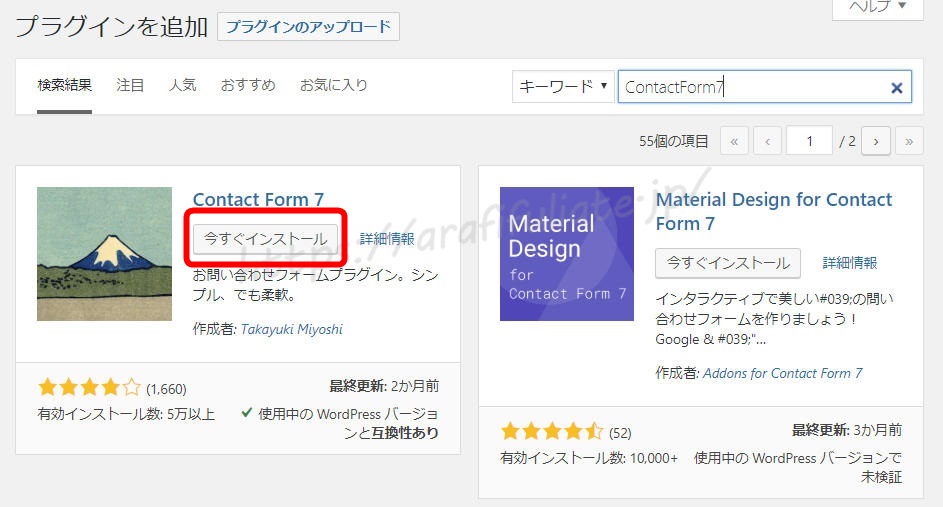
検索窓(赤い部分)に「ContactForm7」と入力し、
「今すぐインストール」をクリックします。


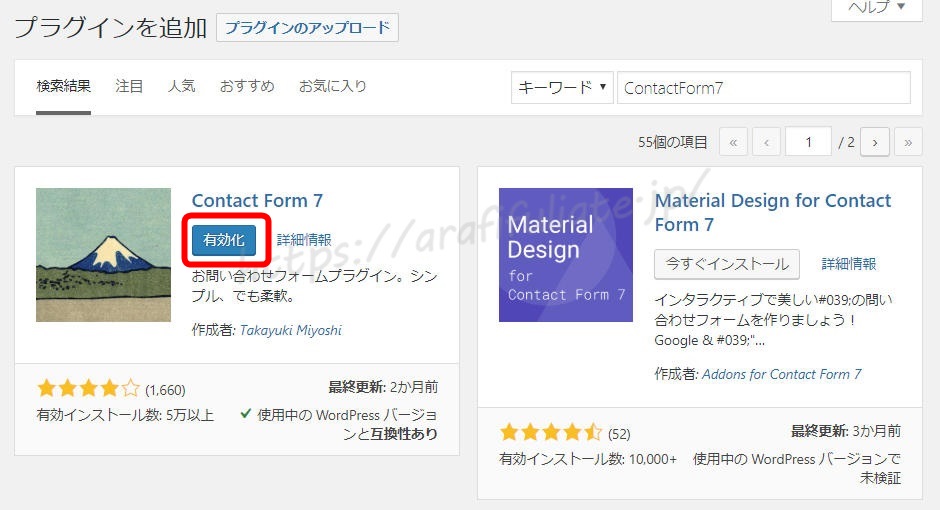
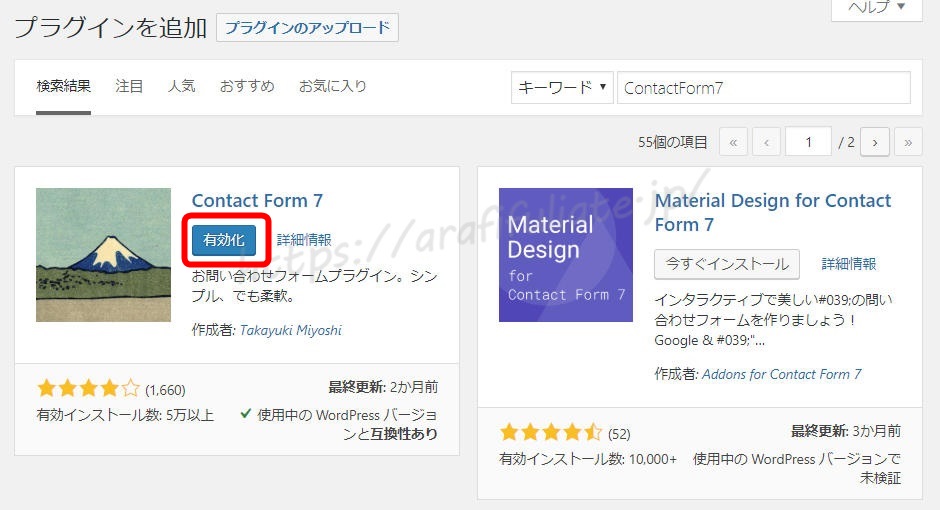
「有効化」をクリックします。


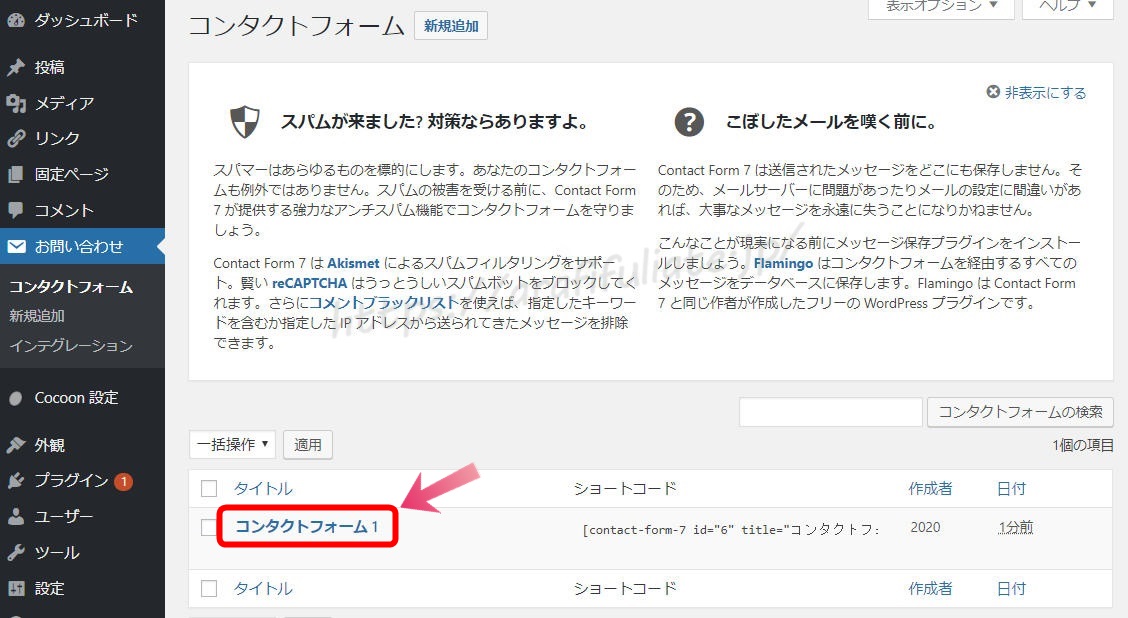
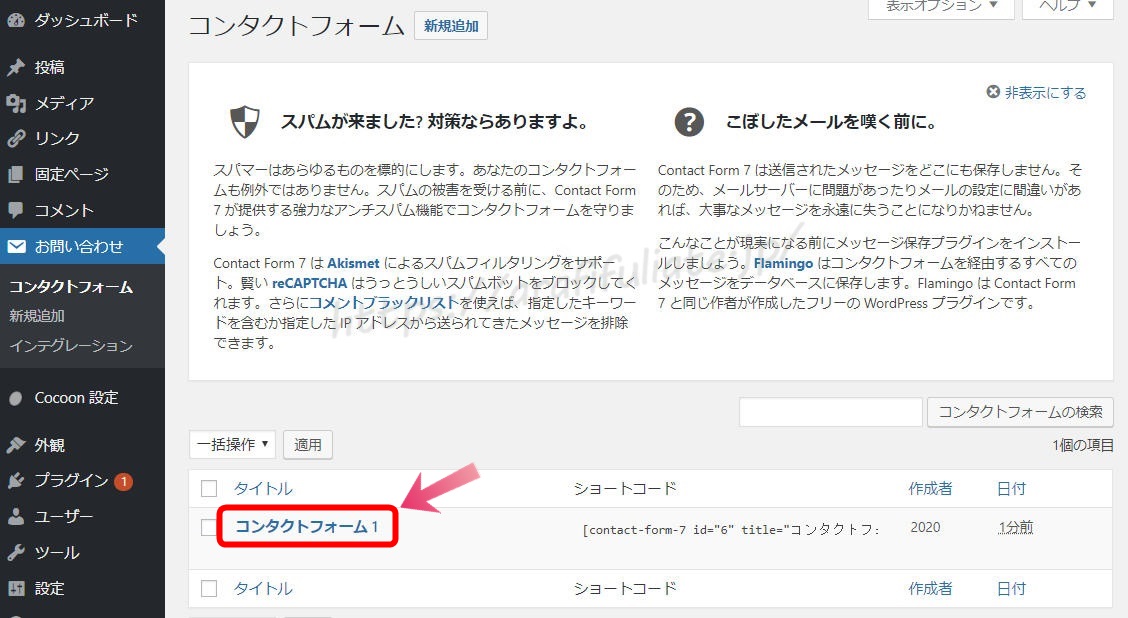
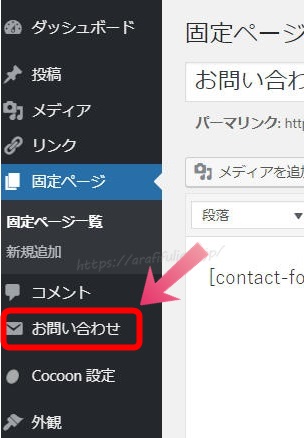
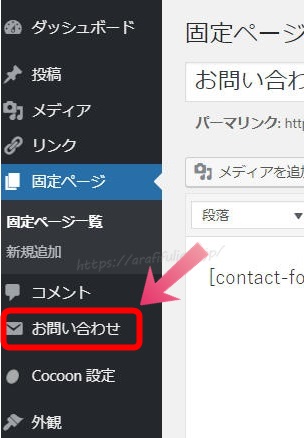
「お問い合わせ」をクリックします。
※プラグインを有効化していないと表示されません。


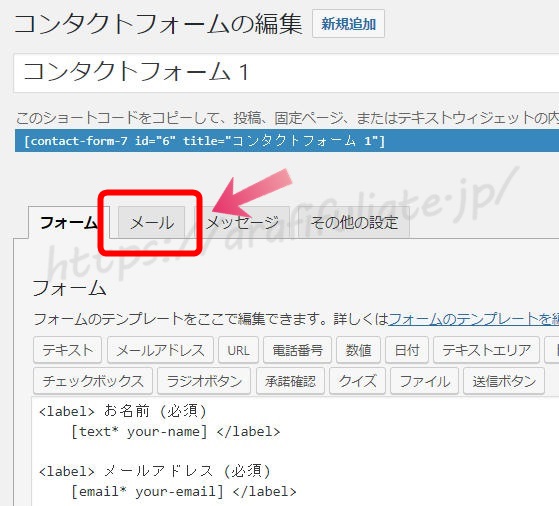
「コンタクトフォーム1」をクリックします。


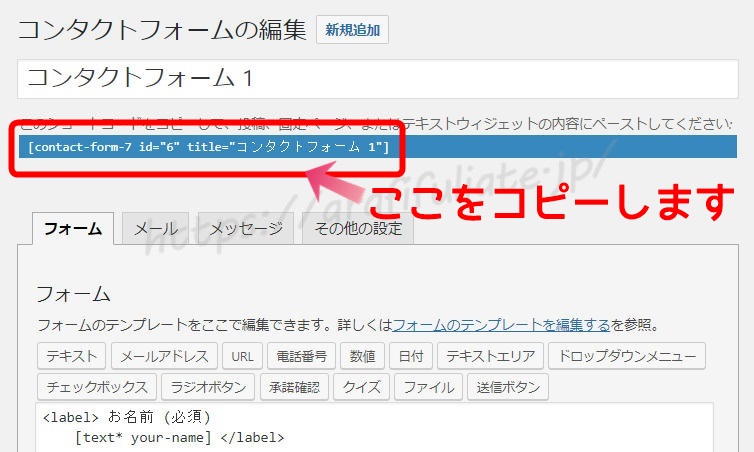
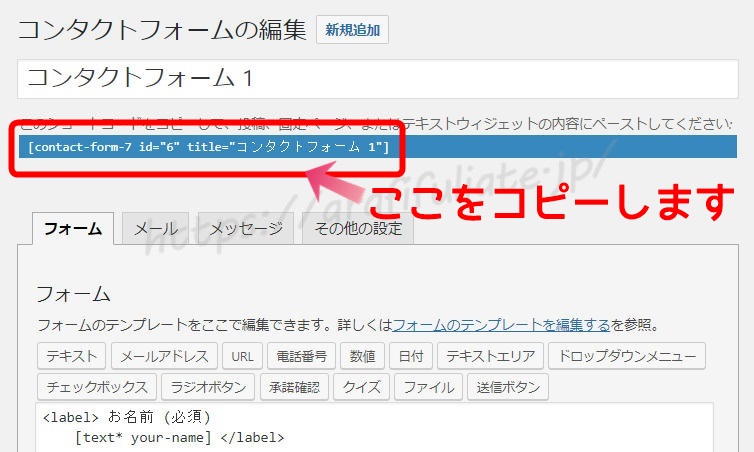
コンタクトフォームの編集の、
ブルーで選択された部分をコピーします。
※すでに範囲選択されているので範囲指定はいりません。
赤枠の上にマウスでカーソルを近づけて、
右クリック→「コピー」を選択します。


このタグを固定ページや投稿ページに貼り付けると、
お問い合わせフォームを表示させることができます。
お問い合せページを作成する
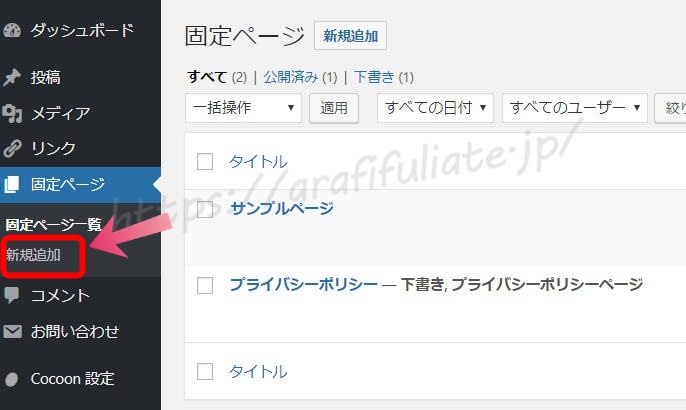
固定ページを利用して、お問い合せページを作ります。
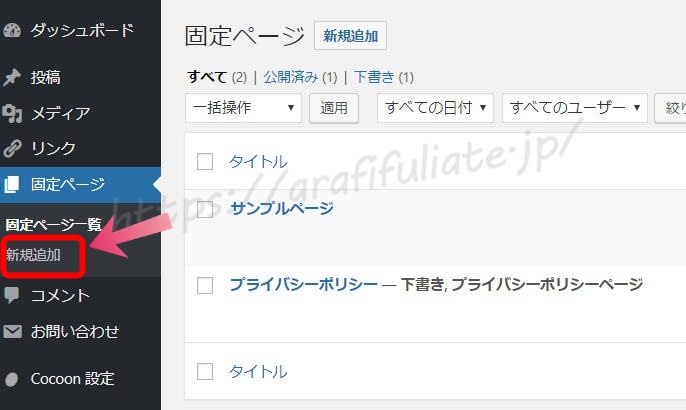
固定ページの「新規追加」をクリックします。


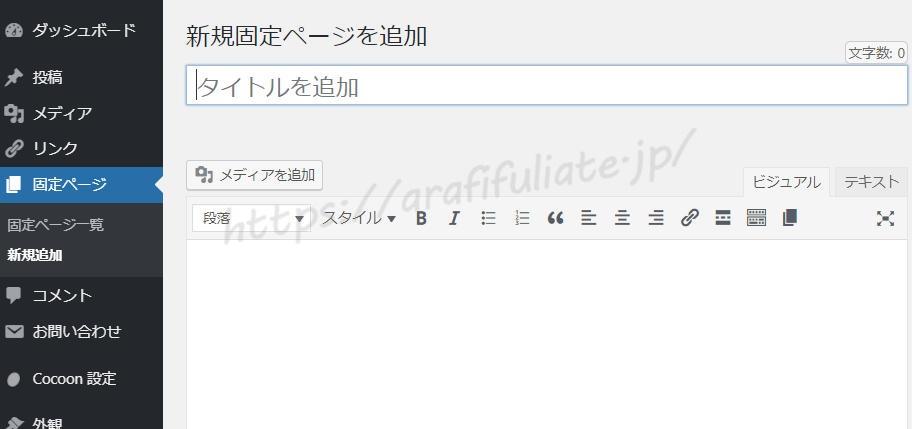
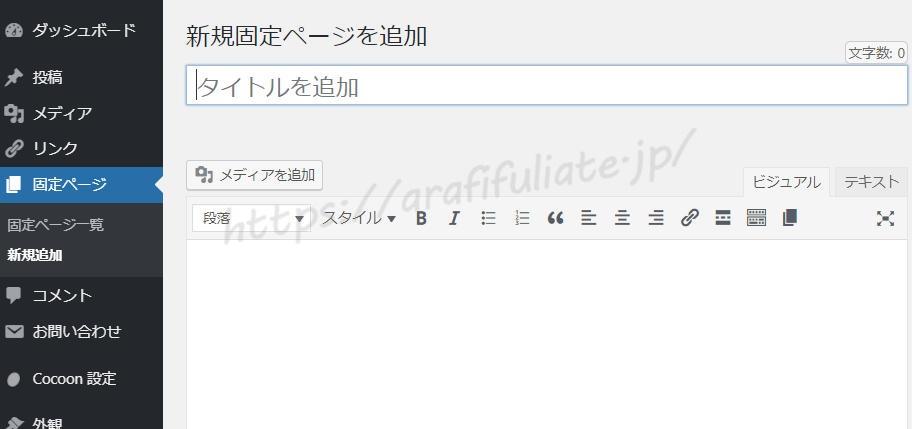
新規の固定ページが開きます。


①タイトルをつけます。 例「お問い合わせ」
※検索エンジンで上位表示をねらうページではないので、
タイトルにキーワードを意識する必要はありません。
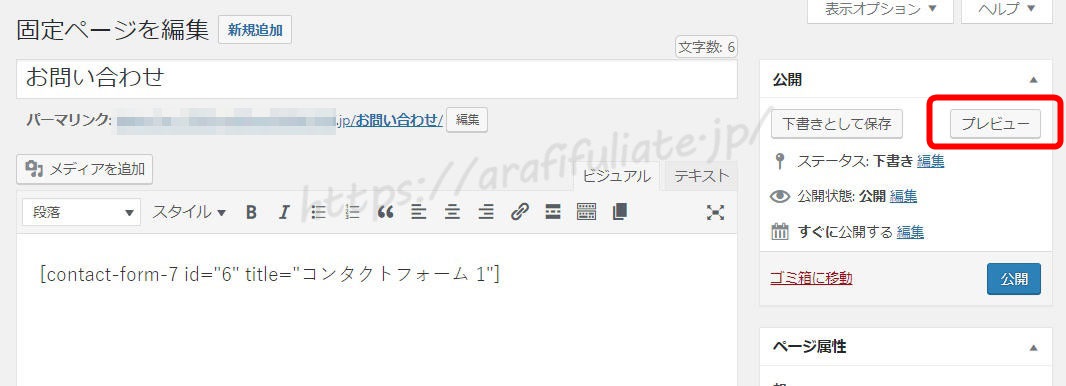
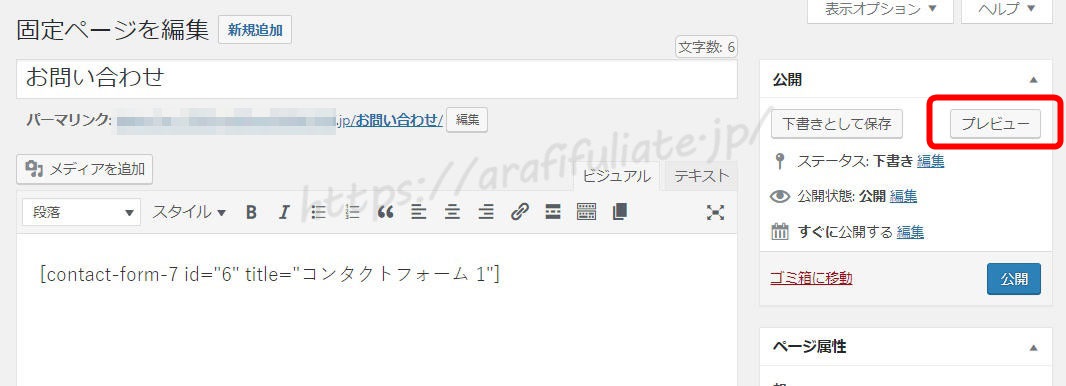
② コンタクトフォームのタグを貼りつけます。


「プレビュー」ボタンをクリックして、
どのように表示されるかを確認してみましょう。


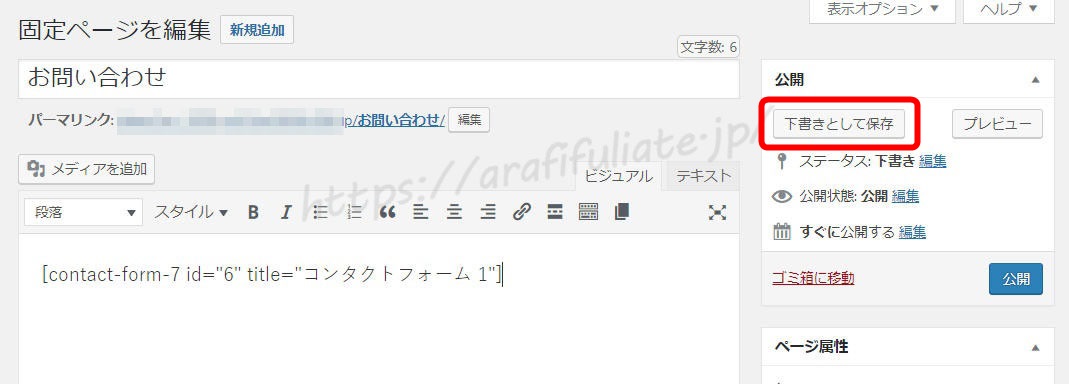
下記のように初期設定のままでも、
十分なクオリティの問い合わせページができました。


これでよければ「下書きとして保存」をクリックします。


[text type=marker color=pink]★プレビューで問い合わせページが表示されない場合[/text]
先ほど貼り付けたタグを一旦削除して、
テキストのタブをクリックしてから
もう一度タグを貼り付けてみてください。
この状態でもう一度プレビューで確認してみてください。
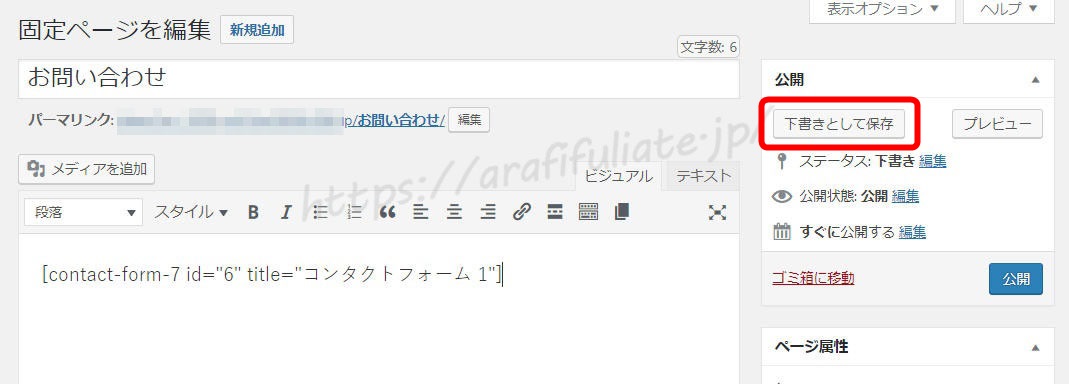
良ければ「下書き」クリックして保存します。
パーマリンクを修正する
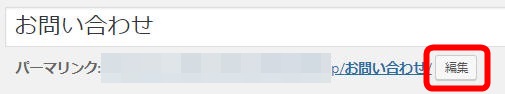
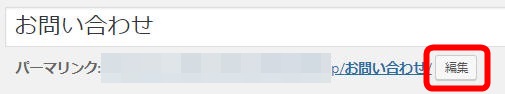
最後に、パーマリンクを修正します。
「編集」をクリックします。


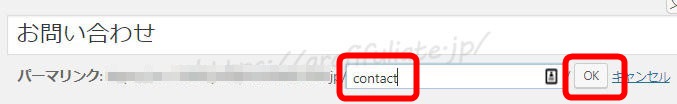
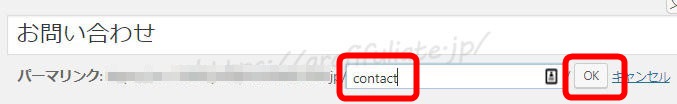
パーマリンクに任意の文字(小文字ローマ字)を入れます。
「contact」など英数字で分かりやすい文字列を入れましょう。
「OK」をクリックして下さい。


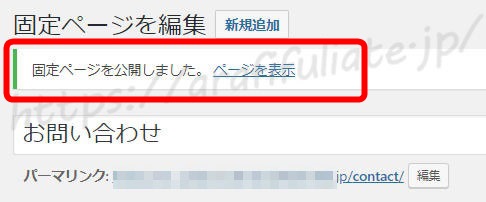
「公開」をクリックして完成です。




お問合せのお知らせはどこに来るの?
初期設定では、
ワードプレスで設定しているメールアドレスになっています。
「お問合わせ」をクリックします。


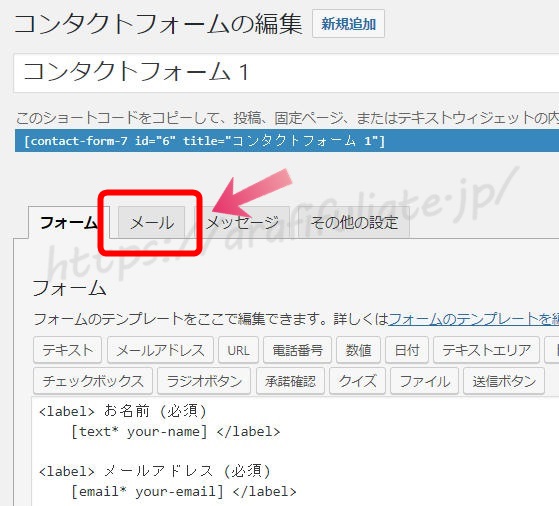
「コンタクトフォーム1」をクリックします。


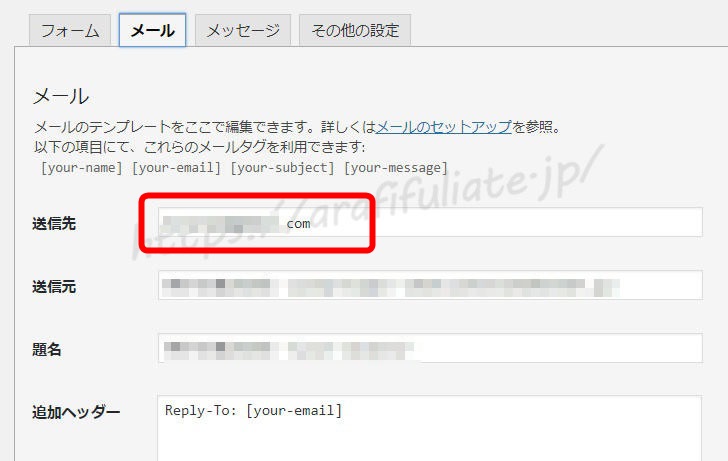
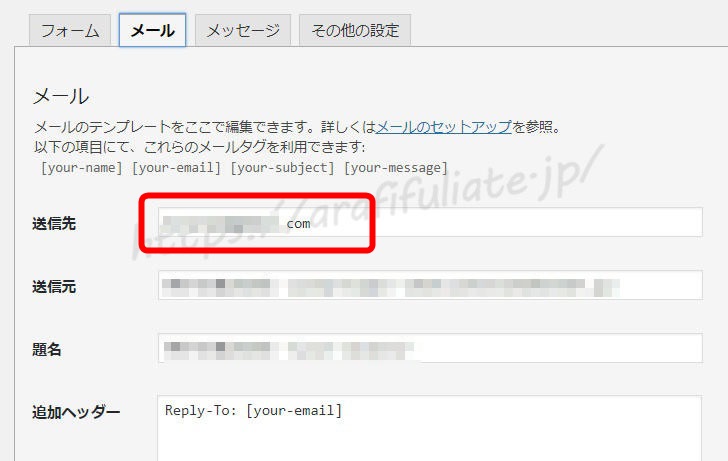
「メール」のタブをクリックします。


赤枠の部分の送信先メールアドレスに、お知らせが届きます。
お問合せの届き先を変えたいときは、
ここから手動で変更してください。


お問い合わせページを作るワケ
最後に、
なぜ問い合わせページを準備するべきか?をご説明します。
お問い合わせフォームには、
以下のようなメリットがあります。
- 企業・団体とのトラブル回避
- 専用広告の依頼を受ける
- 読者の声が集められる
企業・団体とのトラブル回避
記事に誤解を招く表現や、
イメージを損なう表現があるとき、
企業や関連団体から修正依頼がくることもあります。
めったなことでは来ませんが、
医療系や保険、カードローンなどのジャンルは注意が必要です。
ブログを書く人の中には、
特定企業や商品をバッシングする人もいます。
アドセンスの場合は、
企業の広告を掲載しているわけではないので、
何を書いてもいいでしょ?と思っているようですが、
これが訴訟問題になることもあります。
記事を作成する時点で注意すべきですが、
知らず知らずのうちにやってしまうかもしれません。
問い合わせページがあれば、
トラブルや訴訟になる前にストップできます。
リスク回避のためにも、
お問い合わせフォームを設置しておきましょう。
専用広告の依頼を受ける
一つのことに特化した専門性が高いサイトは、
広告掲載の依頼を受けることもあります。
どこに広告を貼るか?は交渉しだいですが、
数ヶ月でいくら、と広告費を決めることが多いです。
こうした広告掲載を依頼も、
お問い合わせフォームがあれば、
そこから申し込みがあるかもしれません。
読者の声を集められる
この記事に自分は救われた・・・。
ブログを読んでそんな風に思ったことはありませんか?
ブログを書いていると、
自分では思いもよらないところで、
人さまの役にたっていることがあります。
ワードプレスサイトは情報発信に優れていますが、
コミュニケーションがとりにくい媒体です。
代わりにツイッターやフェイスブックを利用するわけですが、
みんながやっているわけでもありません。
お礼が言いたくても、伝えられないケースもあるんですね。
問い合わせページがあれば、
メッセージを送ってくれる人もいます。
喜びの声をもらうのは単純に嬉しいですよね。
こういう感想をいただきした!と
サイトやSNSで発信しても良いでしょう。
お客様の声があれば、
サイトの信頼度も上がり、
ブランドの構築にも役立ちます。
もし、メッセージを掲載する場合は、
トラブルのないように配慮してください。
掲載許可は最低でもとりましょう。
個人情報は隠して掲載するのがマナーです。
仮にメッセージを直接掲載しないとしても、
事前に相手に伝えておいたほうが良いでしょう。
バックアップを取る(UpdraftPlus)
バックアップを取るためのプラグインです。
投稿した記事を、定期的に保存しておくことができます。
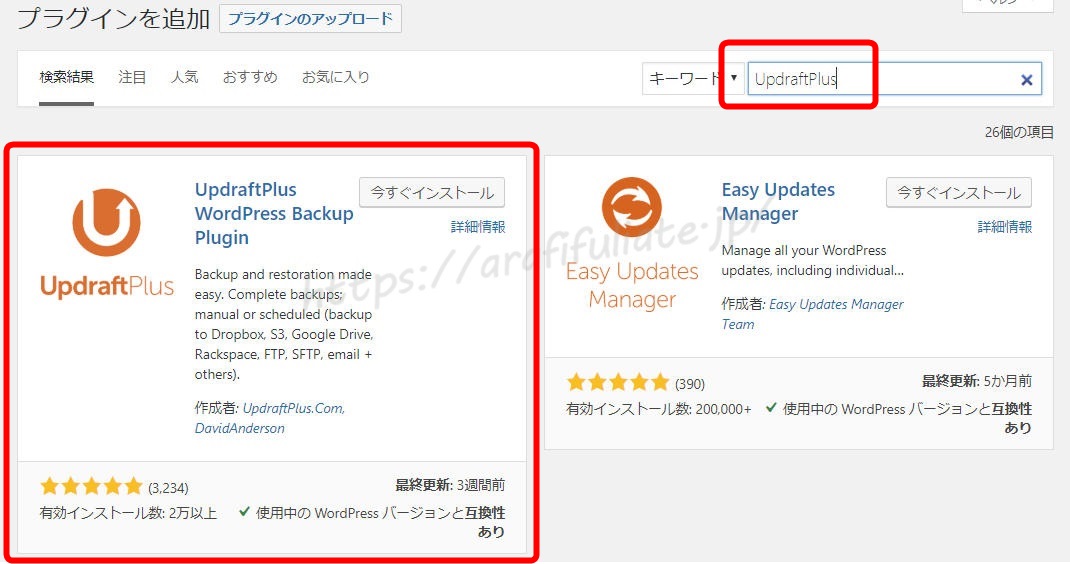
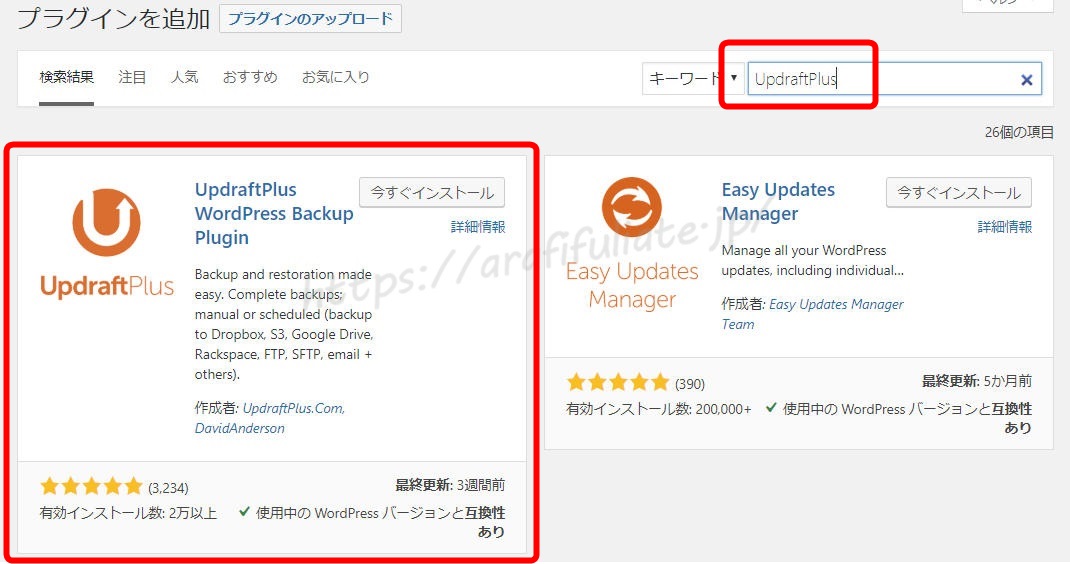
プラグイン→新規追加をクリックします。


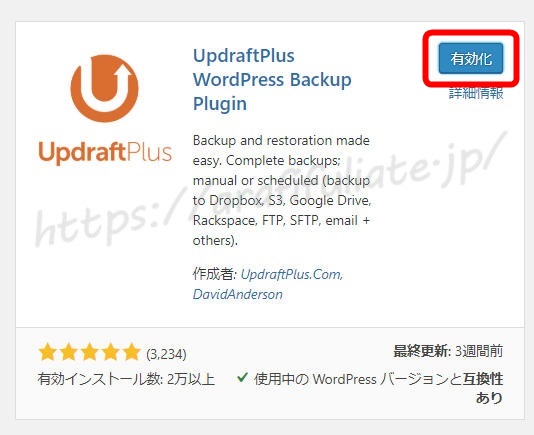
検索窓に「UpdraftPlus」と入力します。




名前やロゴが似ている場合もあります。
また、プラグインのロゴマークは変わる可能性もあります。
時期によっては、
上の画像と違う位置に表示されるかもしれません。
[text type=marker color=pink]ロゴや表示位置ではなく
「プラグインの名前」を見ながら探してください。[/text]
「今すぐインストール」をクリックします。


「有効化」をクリックします。


インストール完了後にこのような画像が表示されたら、
×ボタンで閉じてください。


UpdraftPlusの設定
次にバックアッスケジュールの設定を行います。
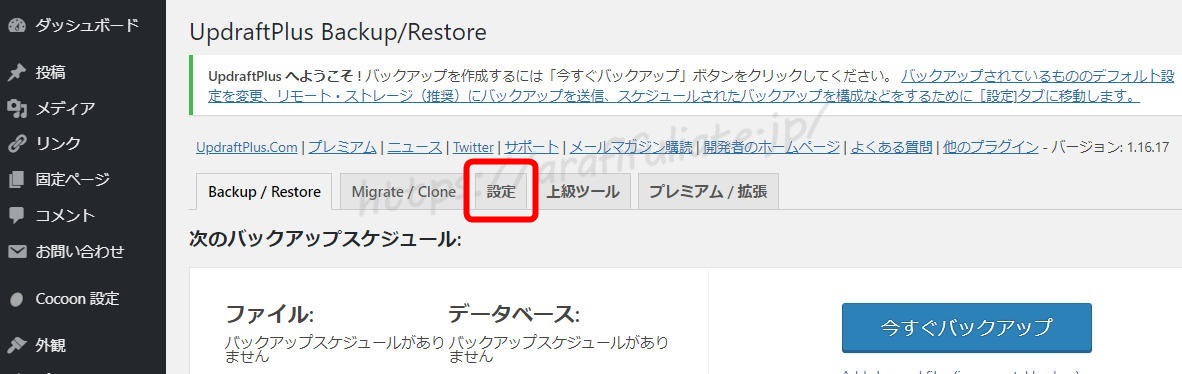
左メニューの「設定」をクリックします。


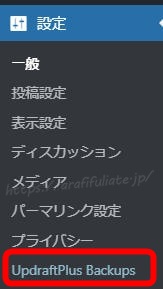
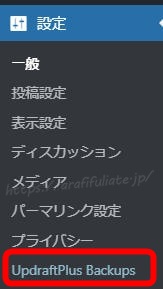
「UpdraftPlus Backup」をクリックします。


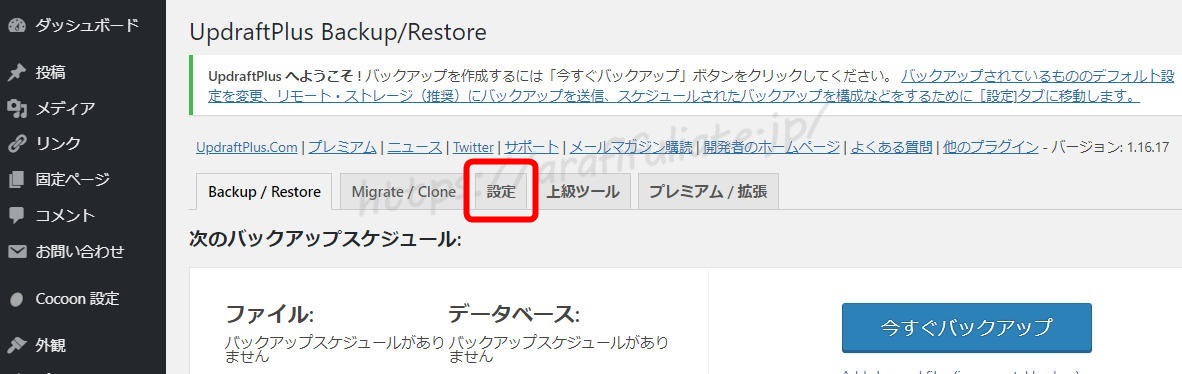
「設定」をクリックします。


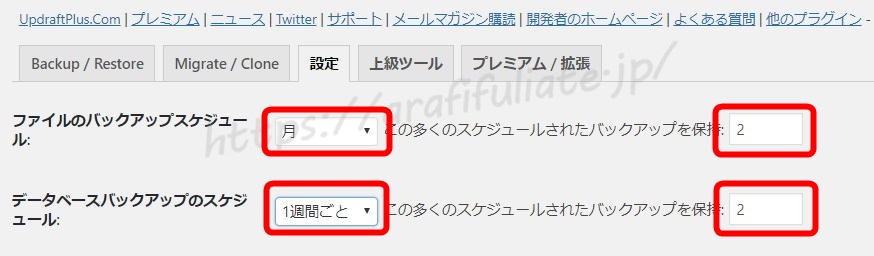
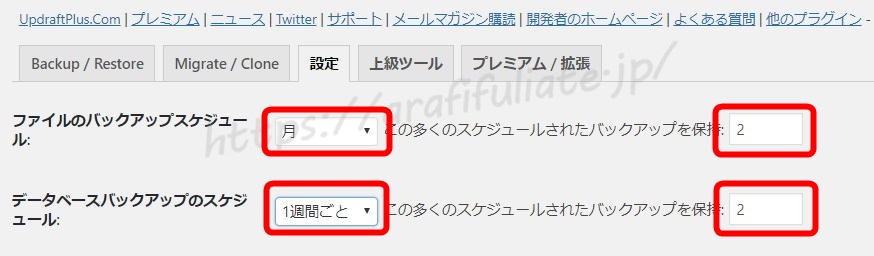
下図の表示と同じように設定してください。


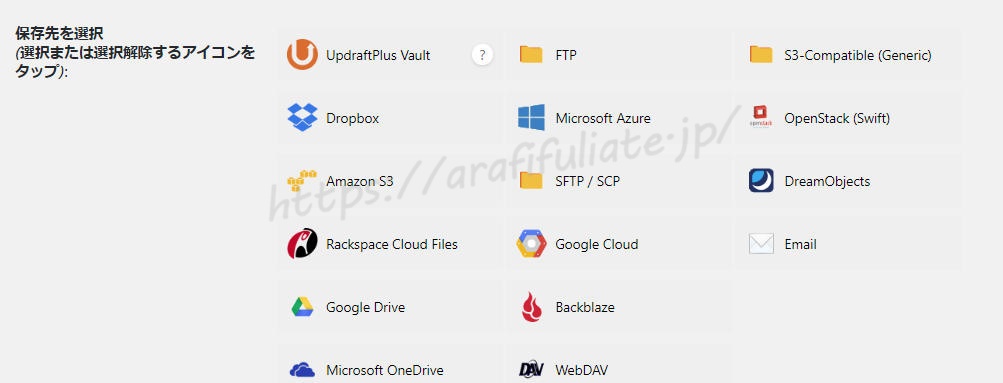
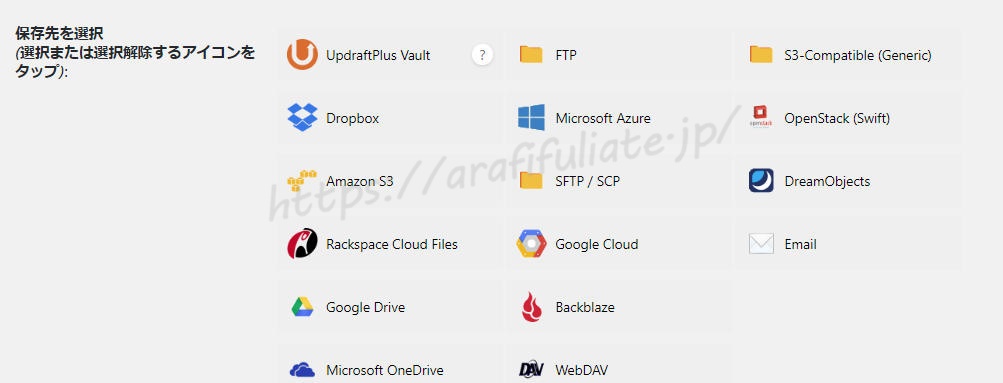
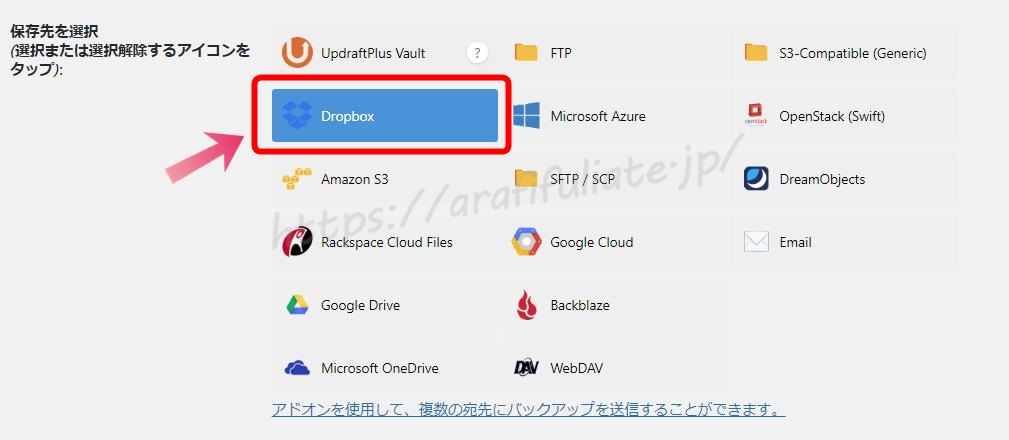
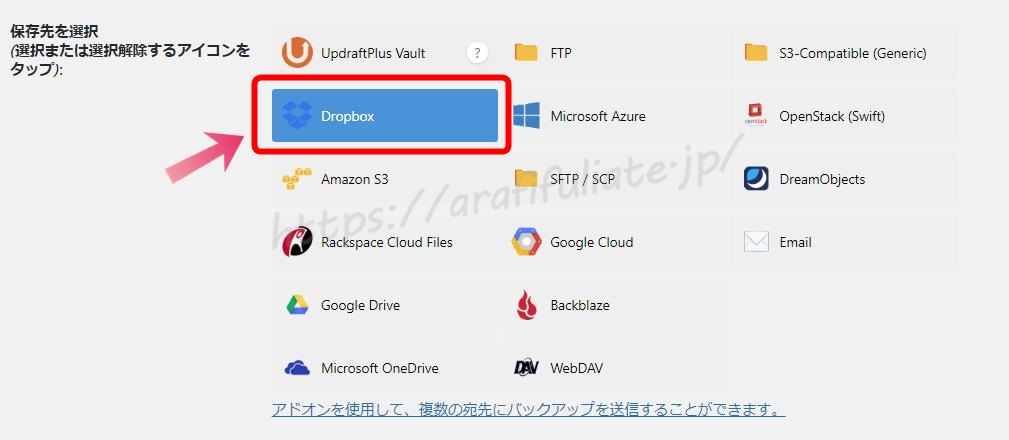
次にバックアップの保存先を決めます。
バックアップの保存先の候補が表示されています。


使いやすいところに保存してOKですが、
当サイトでは「Drobox」をおすすめします。
GoogleドライブやOneDriveの等、
使い慣れている保存先があれば、
そちらを保存先にしてもかまいません。
「Drobox」を選択します。


Dropbox を使用されたい方で、
アカウントをお持ちでない場合は、
先に登録を済ませておいてください。
https://www.dropbox.com/
↑
こちらから登録できます。
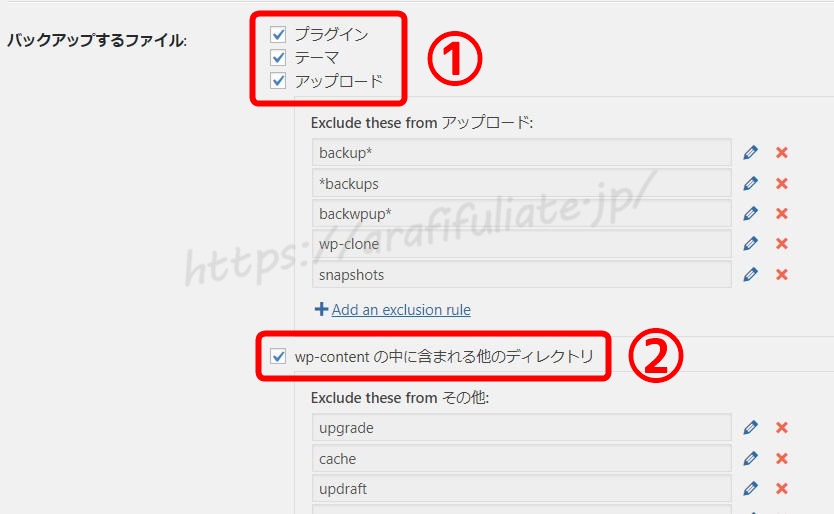
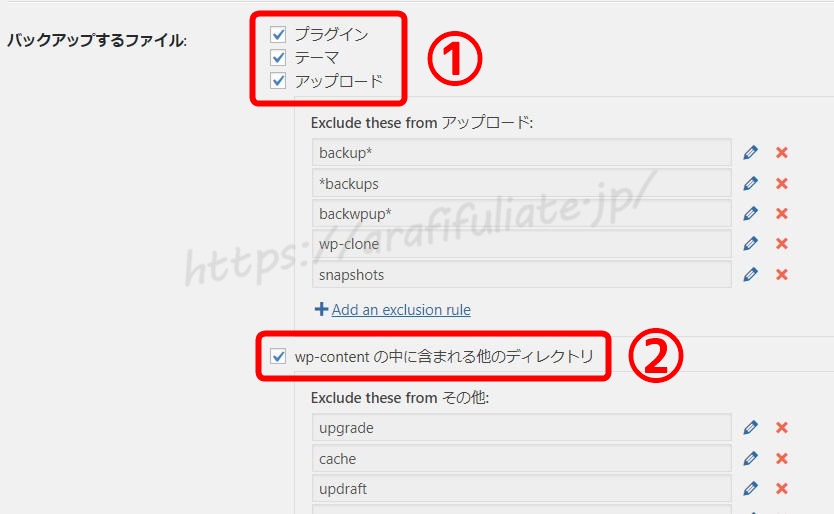
画面を下にスクロールすると設定画面があります。
①3つの項目にチェックが入ってるかを確認してください。
もしチェック漏れがあったら、手動でチェックをいれてください。
②チェックが入ってるかを確認してください。


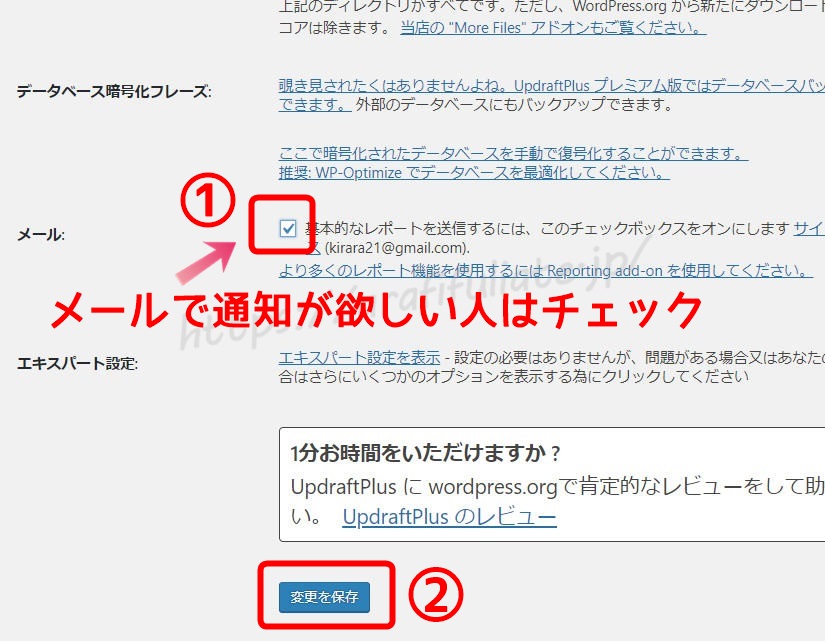
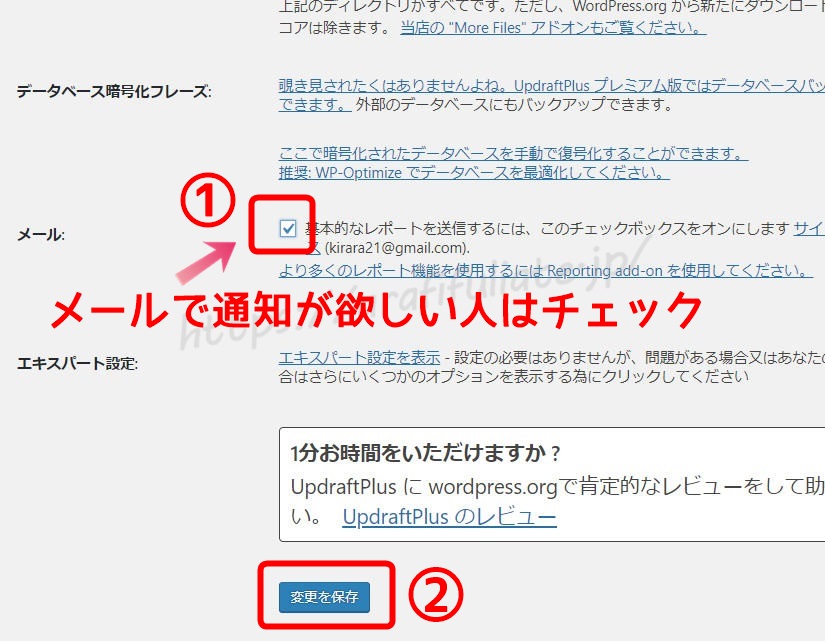
①バックアップされたことをメールで通知してほしい人は、
こちらにチェックを入れてください(任意です)
②「変更を保存」をクリックします。


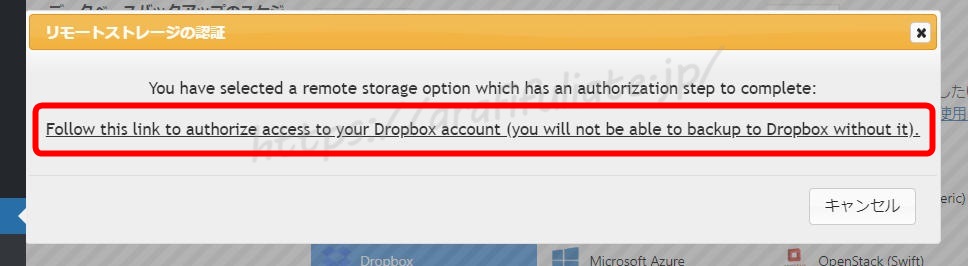
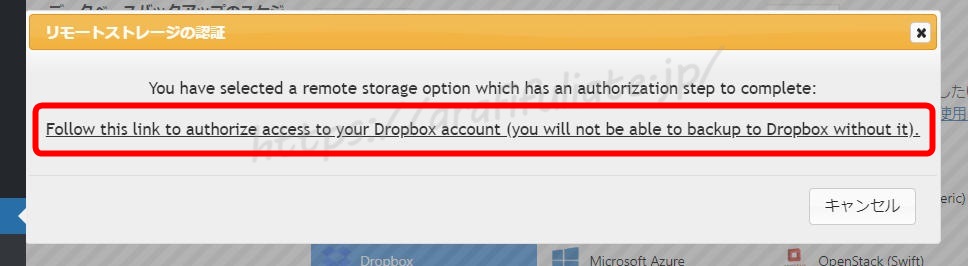
下記の画像が表示されたら、
赤枠のリンクをクリックしてください。


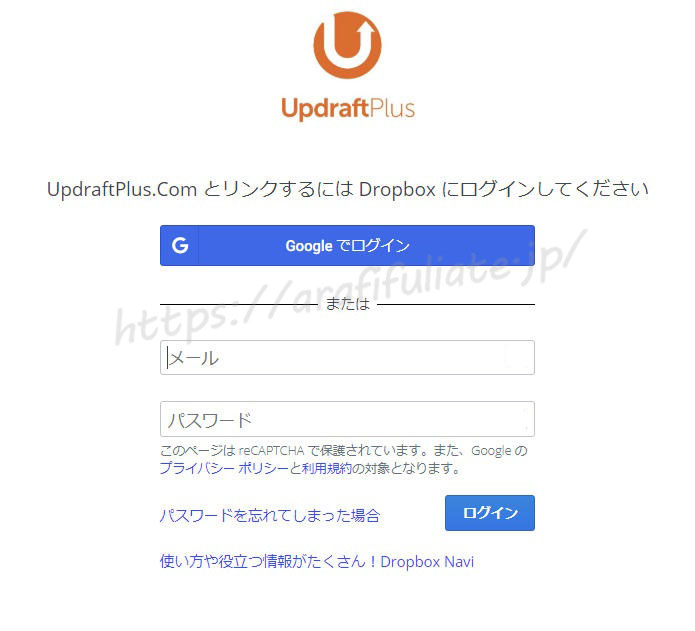
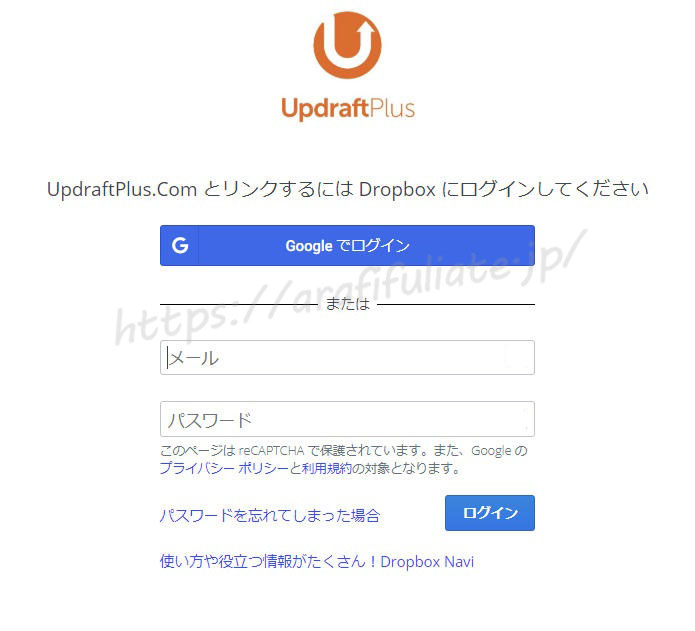
ドロップボックスにログインするように求められたら、
ログインしてください。


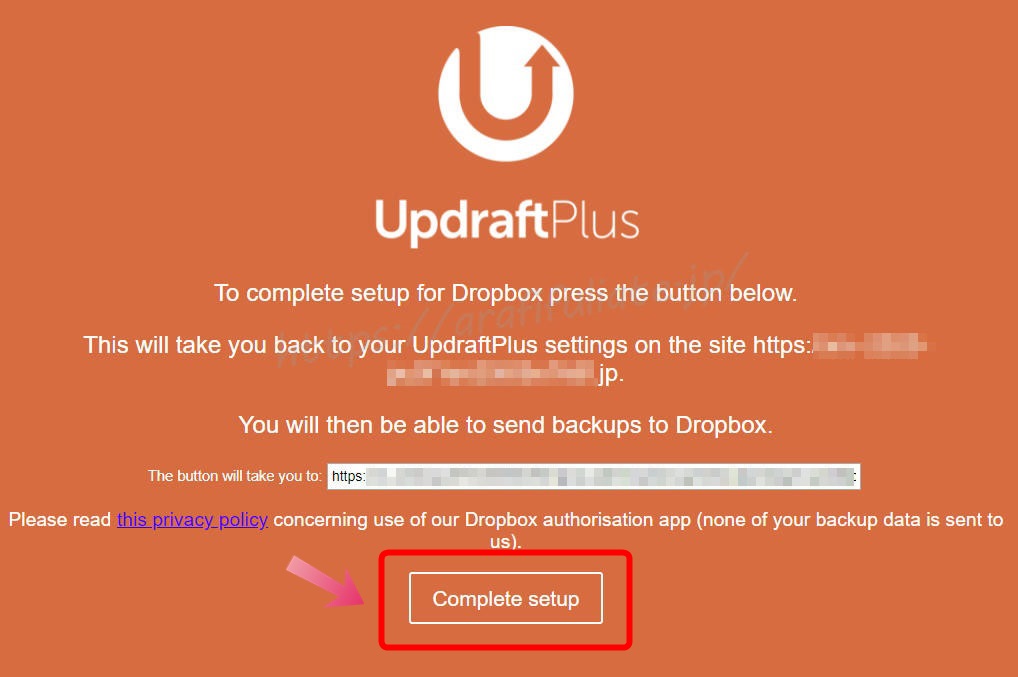
「Complete setup」をクリックします。


設定ができたらこのように表示されます。


以上で設定は完了です。
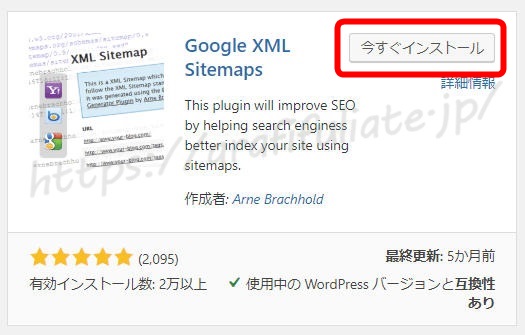
サイトマップを作る(Google XML Sitemaps)
「Google XML Sitemaps」は、
サイトマップ(全体図)を作成するプラグインです。
プラグイン→新規追加をクリックします。




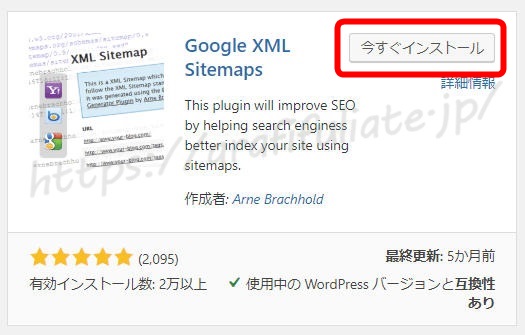
検索窓(赤枠)に
「Google XML Sitemaps」と入力してください。


「今すぐインストール」をクリックします。


「有効化」をクリックします。


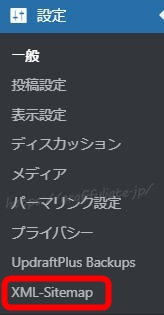
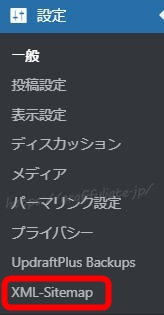
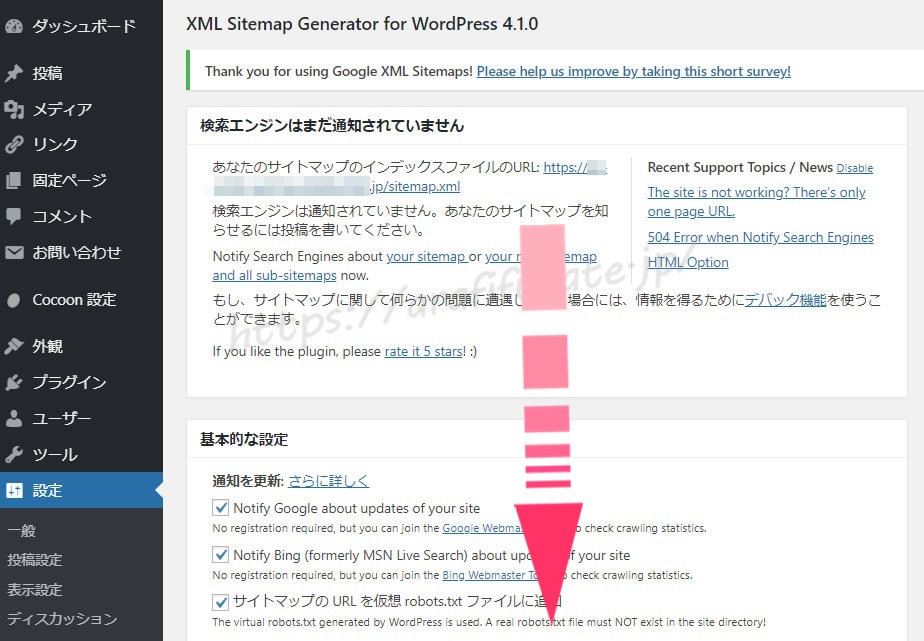
次に「設定」をクリックして、
「XML Sitemap」をクリックします。


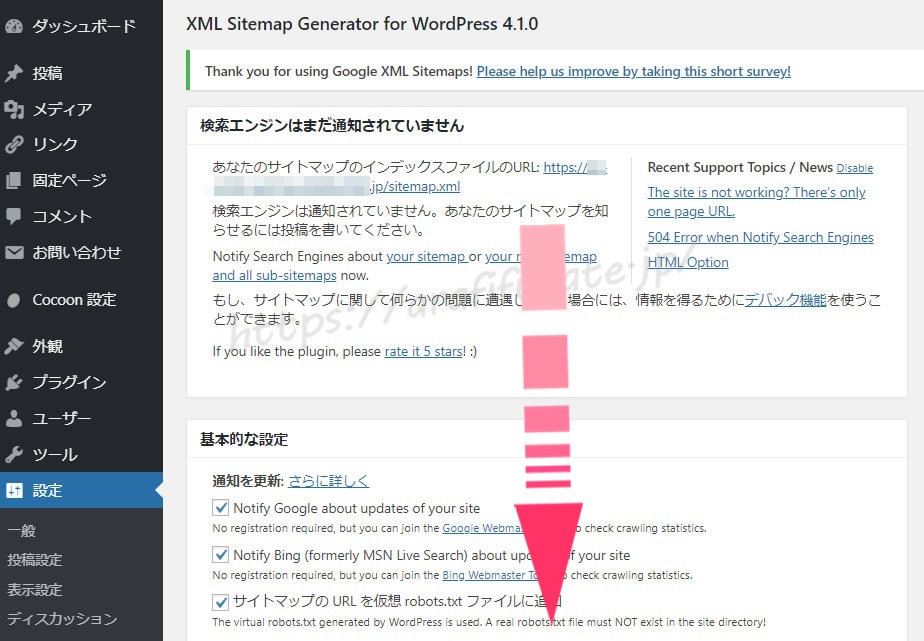
下にスクロール(移動)します。


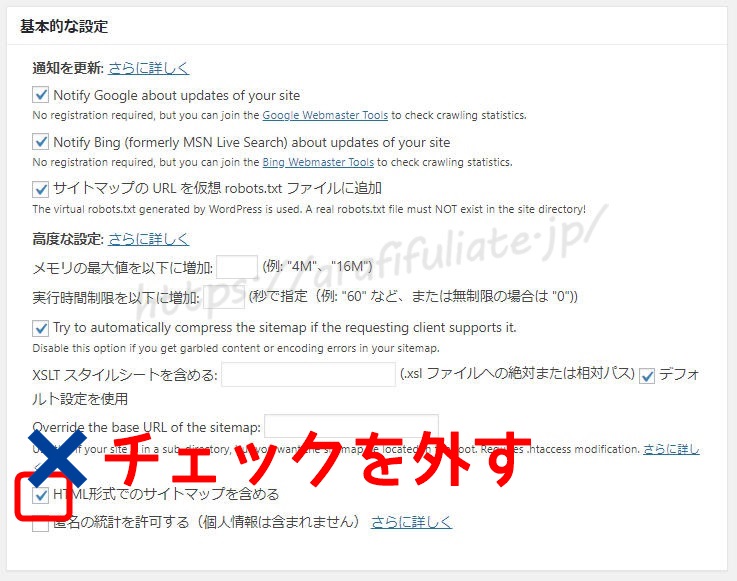
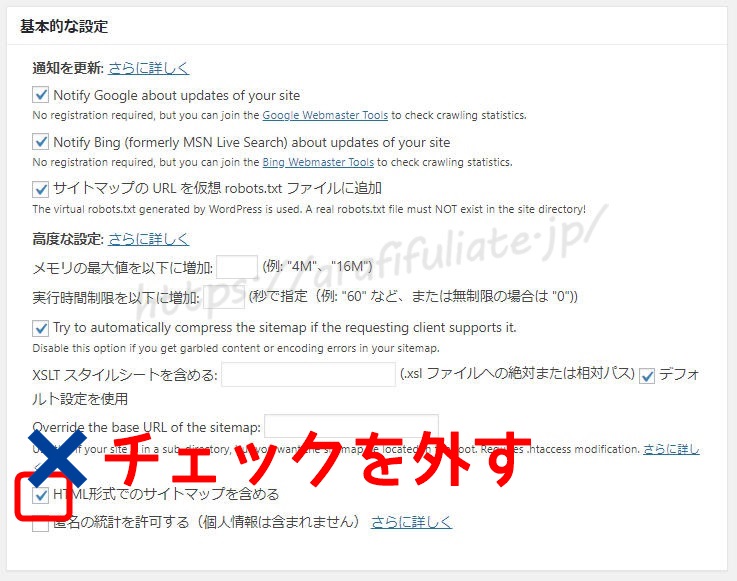
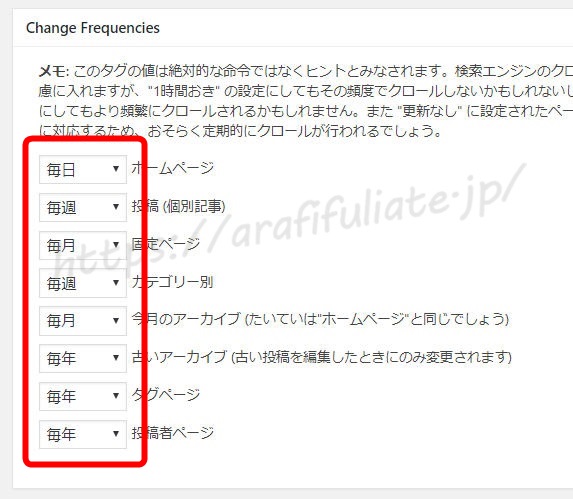
「HTML 形式でのサイトマップを含める」の
チェックを外してください。


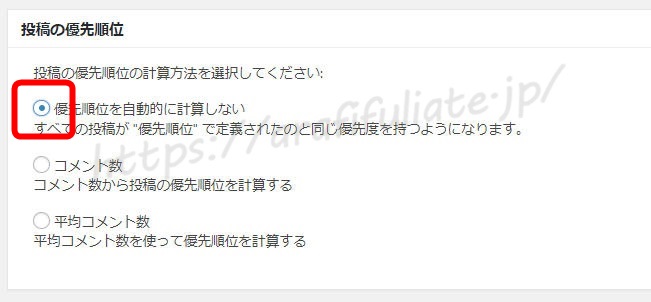
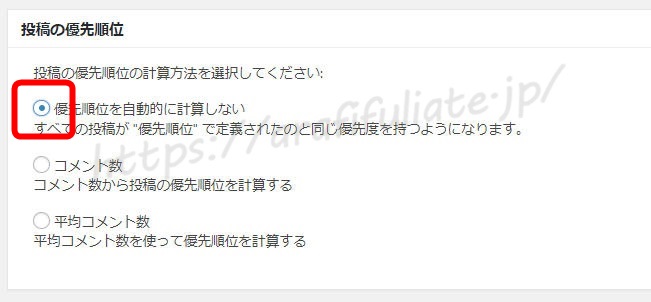
「優先順位を自動的に計算しない」の〇を選択します。


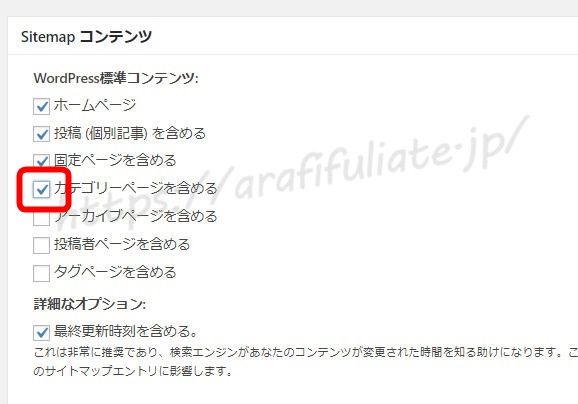
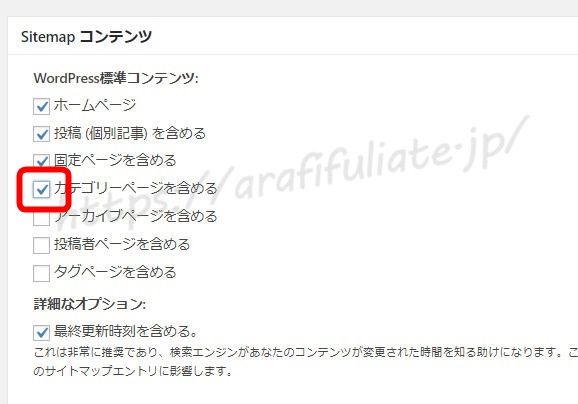
「カテゴリーページを含める」にチェックを入れてください。


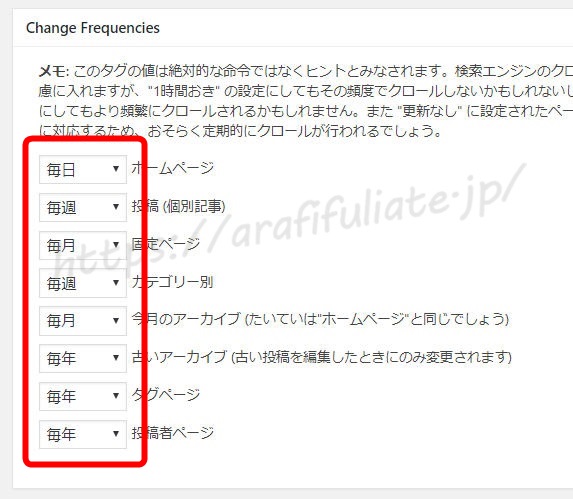
以下の画像と同じように設定してください。




最後に「設定を更新」をクリック。




これで設定は完了です。
画像を圧縮する(EWWW Image Optimizer)
「EWWW Image Optimizer」は、
画像を圧縮するプラグインです。
画像が多かったり容量が重くなると、
ブログの表示が遅くなってしまいます。
少しでも動作を軽くするためには、
画像の容量を小さくするのがポイントです。
プラグイン→新規追加をクリックします。


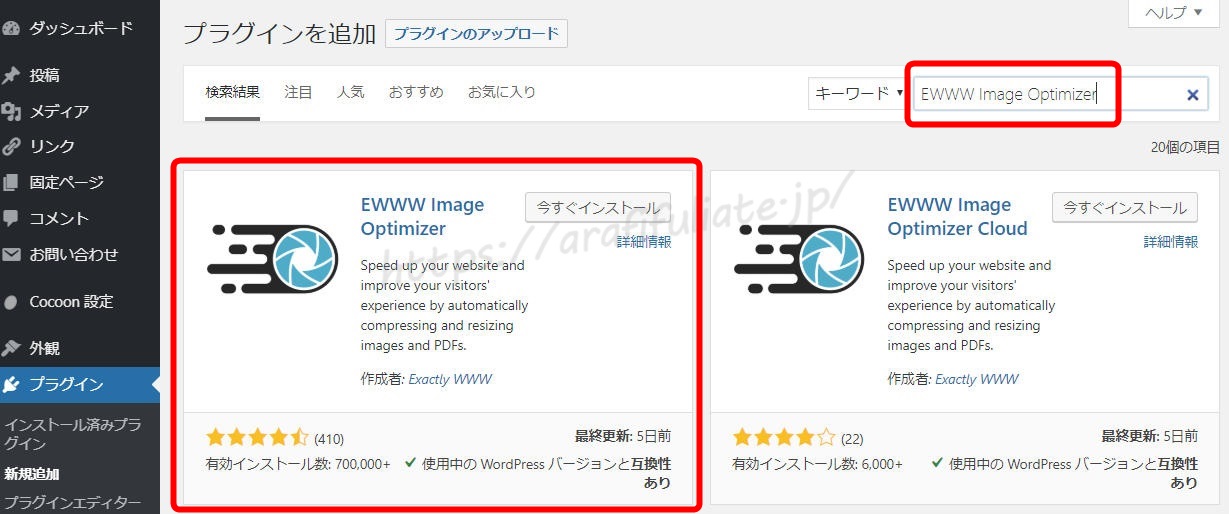
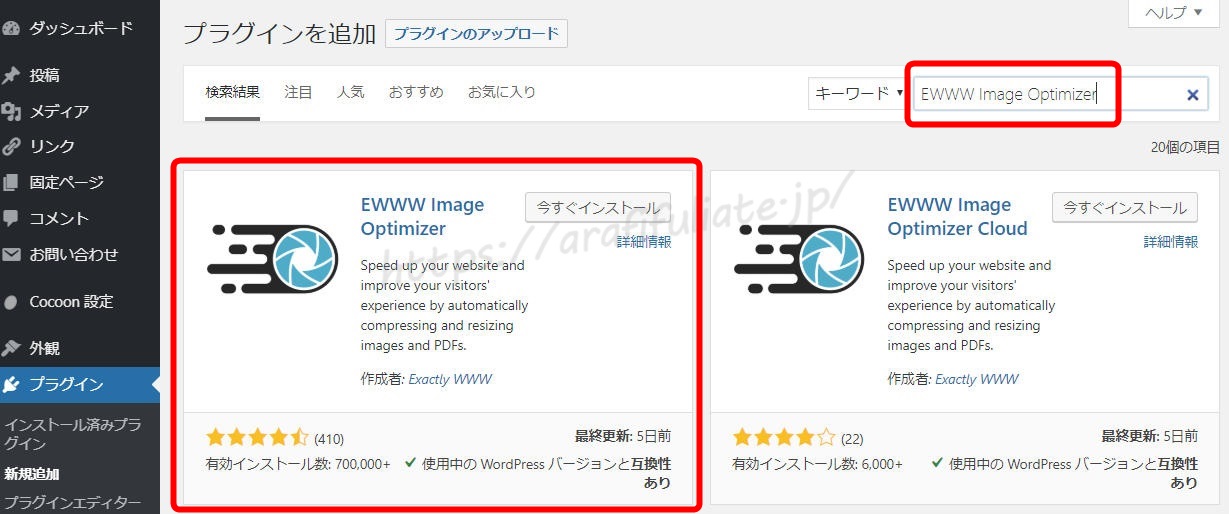
「EWWW Image OptimizerCloud」ではありません。
間違えないように注意してください。
プラグインの名前を確認してインストールしてください。


「今すぐインストール」をクリックします。


「有効化」をクリックします。


プラグインが有効化できました。


これで最低限必要なプラグインの設定が完了しました。
お疲れさまでした!