このページではワードプラスに投稿した記事に、
画像をいれていく作業の方法をまとめています。
ブログを書いていくと、
文章だけでは説明しにくいことがあると思います。
そんな時には一目瞭然という言葉があるように、
「写真」を入れると、わかりやすく、
イメージしやすくなるというメリットがあります。
では早速説明します。
記事に画像を追加する流れ
まず最初に画像を準備します。
保存している場所(フォルダ等)を確認しておきましょう。
ここでは画像作成やデザインなどには触れません。
(別ページで解説します)
単純に画像をワードプレスの記事に挿入する方法です。
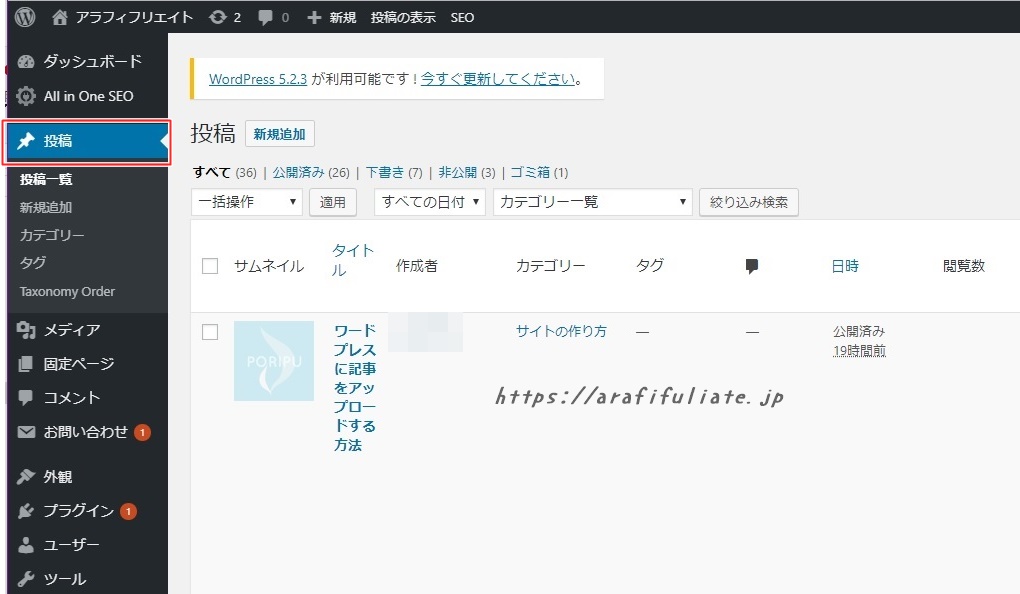
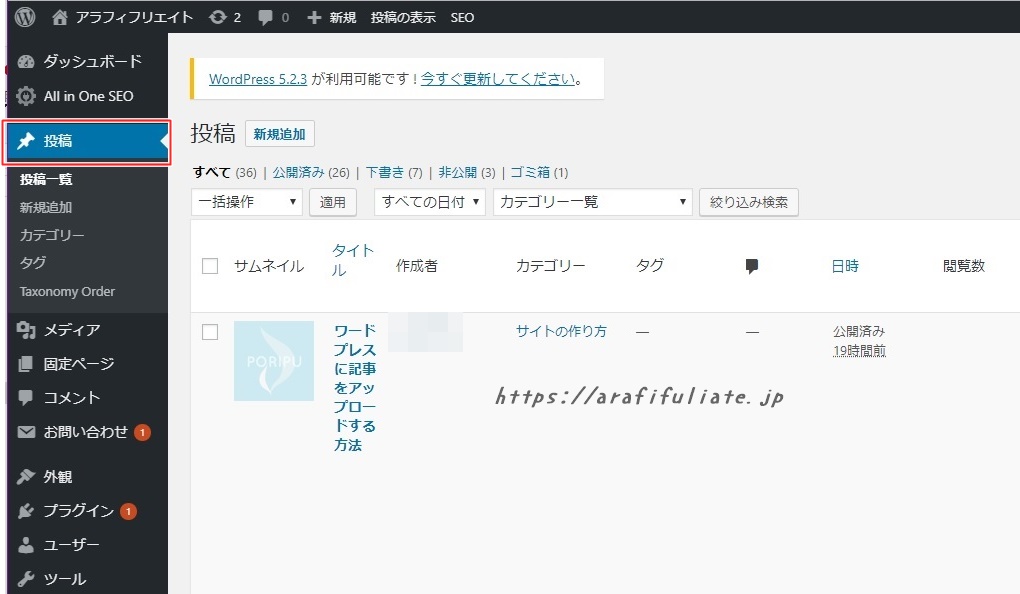
画像を挿入する記事を開く
ワードプレスにログインし、
ダッシュボードの「投稿」から、
画像を挿入したい記事を開きます。


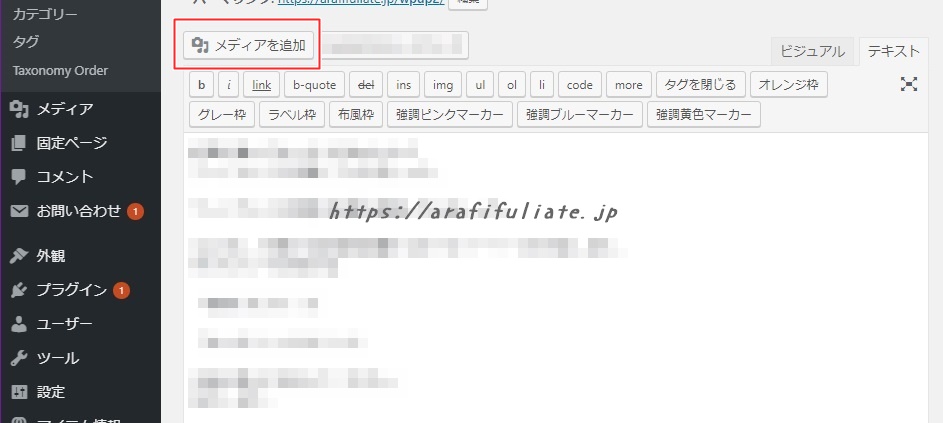
メディアに写真を追加する
挿入したい画像をメディアに追加します。
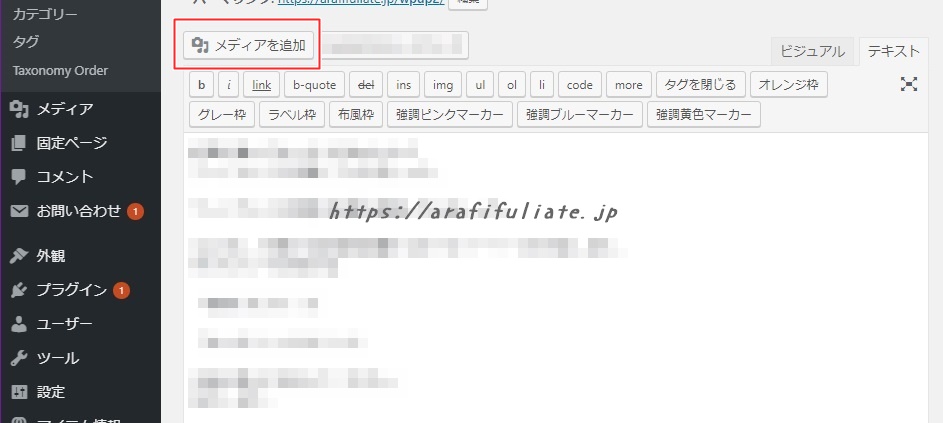
画像を挿入したい場所にカーソルを合わせて、
左上の「メディアを追加」をクリックします。


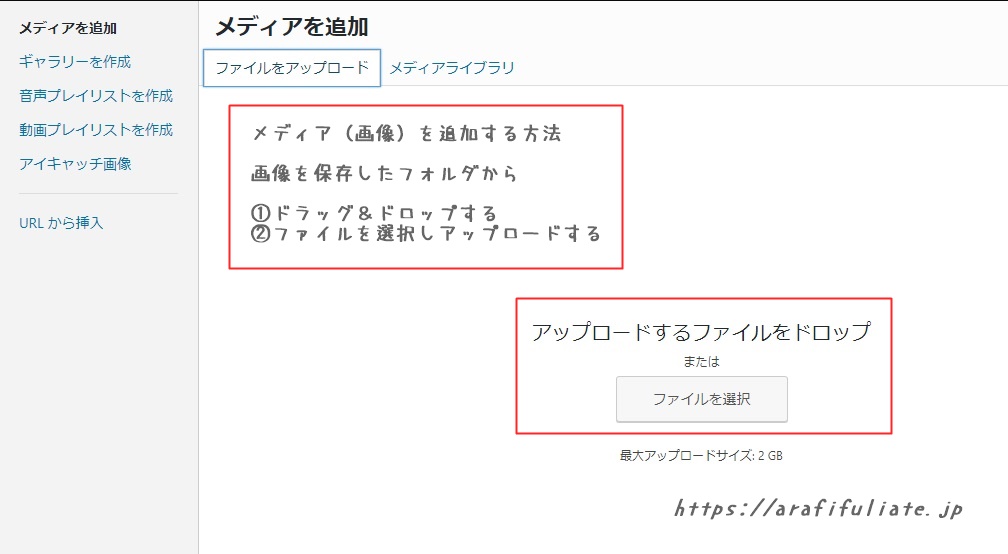
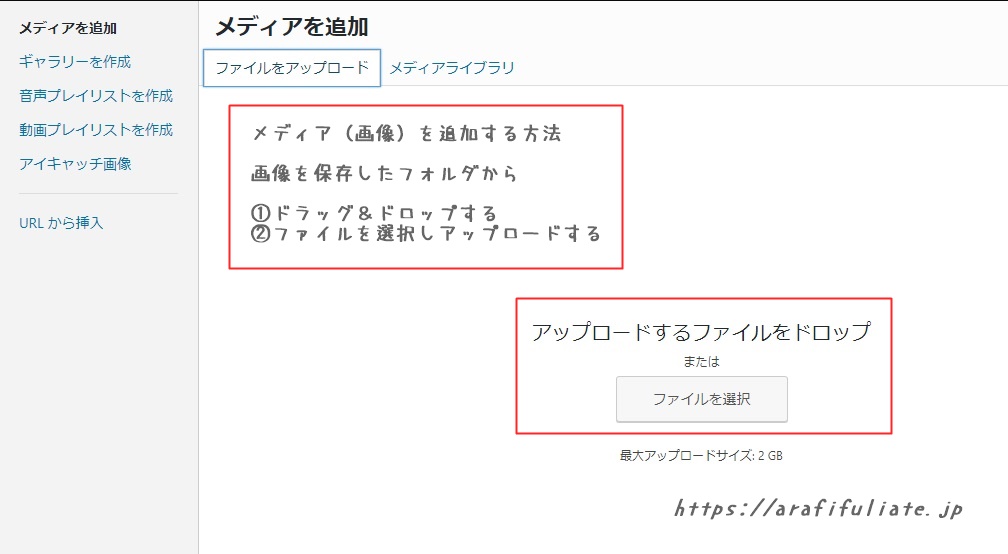
方法は2つあります。
- ファイル(画像)をアップロードする方法
- 画像があるファイルからドラッグ&ドロップする方法


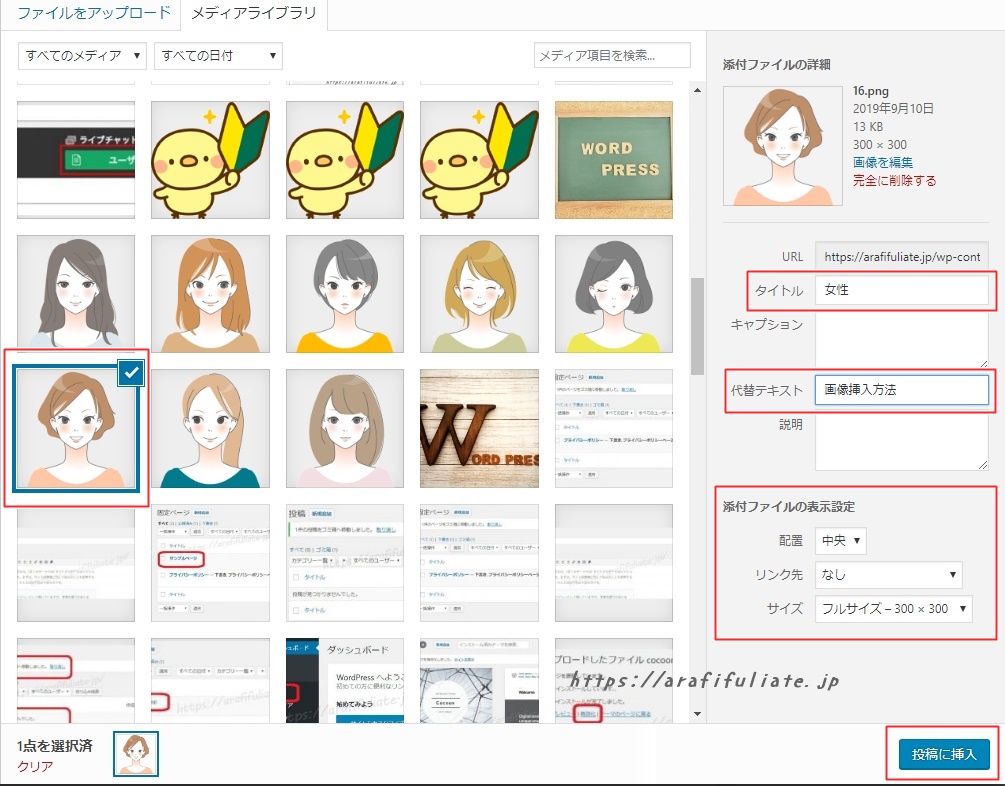
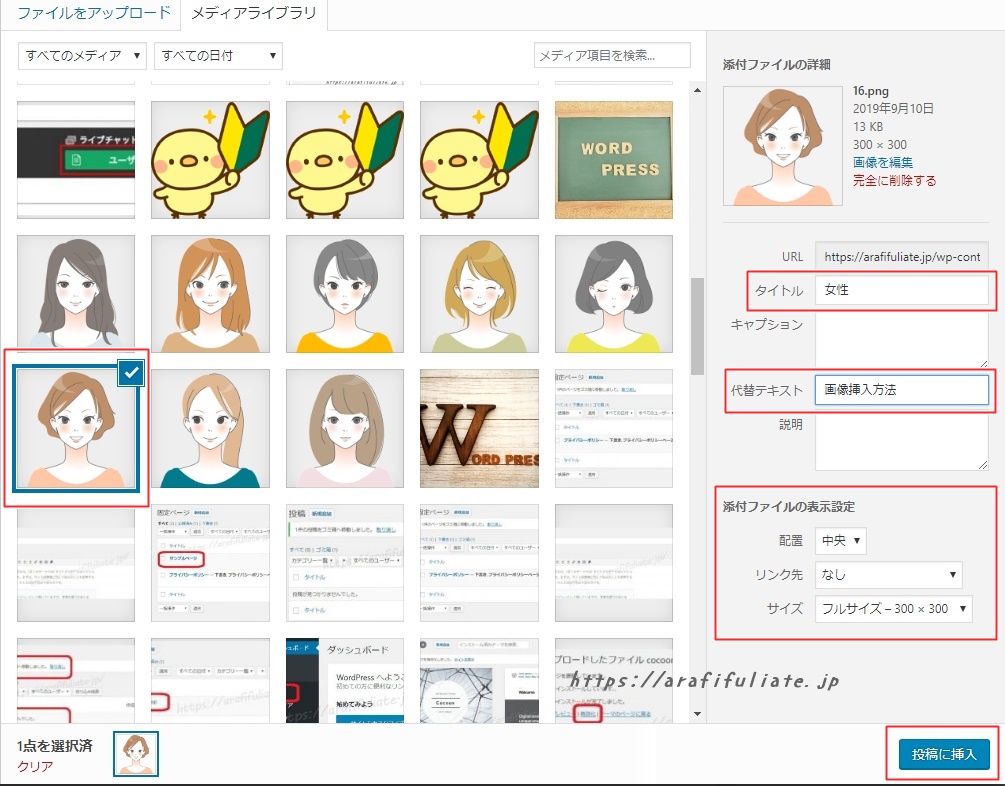
追加したい画像をクリックし、
右の「添付ファイルの詳細」を記入します。
- URL⇒画像のURLです。
- タイトル⇒わかりやすい名前を入れる
- キャプション⇒画像の説明文
- 代替テキスト⇒画像のalt属性(必須)
- 説明⇒画像の説明


上記の中で必ず入れておいてほしいのが、
「代替テキスト」(画像のalt属性)です。
これは検索エンジンに、
この写真が何を表しているのか?を明確にし、
記事と関連あるものだよと教えてあげるためです。
これはSEOにも有効ですので、
忘れずに書いておきましょう。
※記事のキーワードを入れておくといいです。
あとは「タイトル」ですね。
後々画像が増えて検索する時に便利です。
次に「添付ファイルの表示設定」です。
- 配置⇒左、中央、右、なし の中から選びます。
- リンク先⇒なし OK。
- サイズ⇒選択します。
最後に「投稿に挿入」をクリックして終了。
画像が入っているか確認
記事投稿画面に戻り、
自分が入れたい場所に画像が挿入されているか確認します。
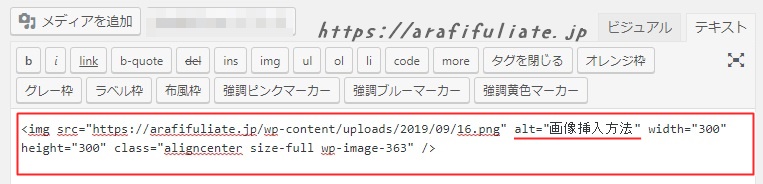
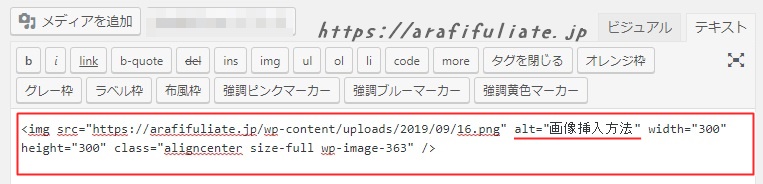
下記のようなタグが入っていると思います。
(テキスト入力の場合)
※ビジュアル入力の場合は画像が挿入されています。


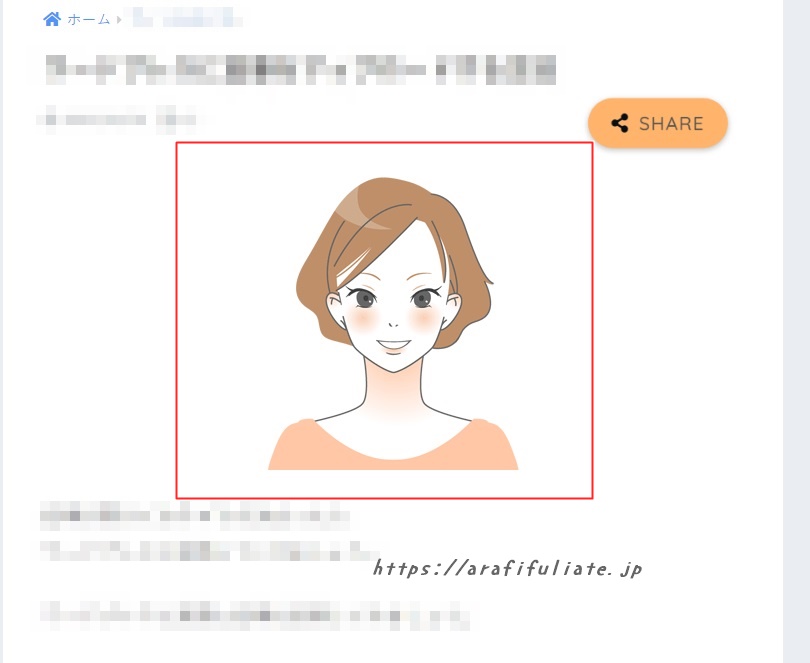
プレビューして確認する
思った場所に画像が挿入されているか、
プレビューしてチェックしましょう。


以上がワードプレスの記事に画像挿入する方法です。
簡単でしょ?
画像はできるだけオリジナルのものがいいです。
パクられないように、
画像にはブログのURLを入れておくといいですよ。
その方法はまた別のページでご紹介しますね!