エックスサーバーをインストールした後は、
さらに使いやすいように設定をしておくと良いです。
ここでは、記事を書く編集画面を使いやすくする
「Classic Editor」の導入方法について解説します。
慣れないうちは少し難しいと感じると思いますが、
ワードプレスには便利に使えるように、
さまざまなプラグインがあります。
使いたいプラグインがたくさんあり過ぎて、
どんどん入れたいところですが、
プラグインによってはテンプレートやバージョンで、
互換性などの問題があり操作に影響が出ることもあります。
導入の際には十分調べてからインストールしましょう。
目次
「Classic Editor」インストールの流れ
WordPress5.0以上のバージョンになってから、
ワードプレスの投稿編集画面が大幅に変わりました。
操作性としては旧タイプの画面のほうが編集しやすいため、
「Classic Editor」のプラグインを入れて、
見やすい編集画面にしましょう。
- ダッシュボードを開きプラグインをクリック
- 新規追加をクリック
- 「Classic Editor」を検索
- Classic Editorをインストール
- 「有効化」する
それでは順番に説明します。
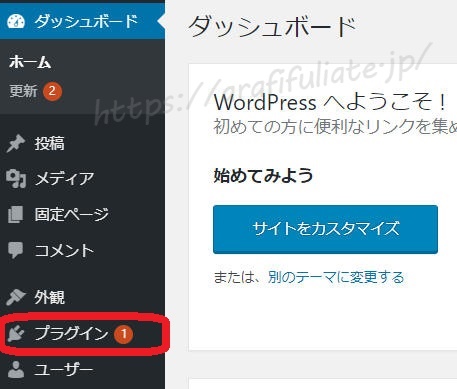
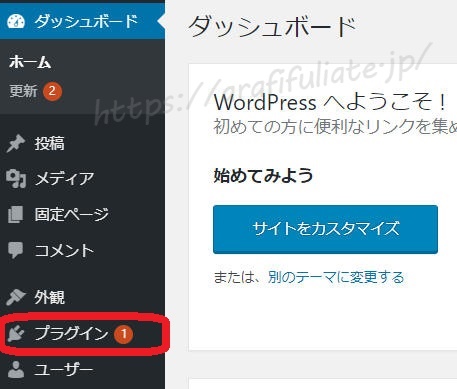
1.ダッシュボードを開きプラグインをクリック
ワードプレスにログインしダッシュボードを開きます。


「プラグイン」をクリックします。
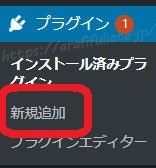
2.新規追加をクリック
「新規追加」をクリックします。


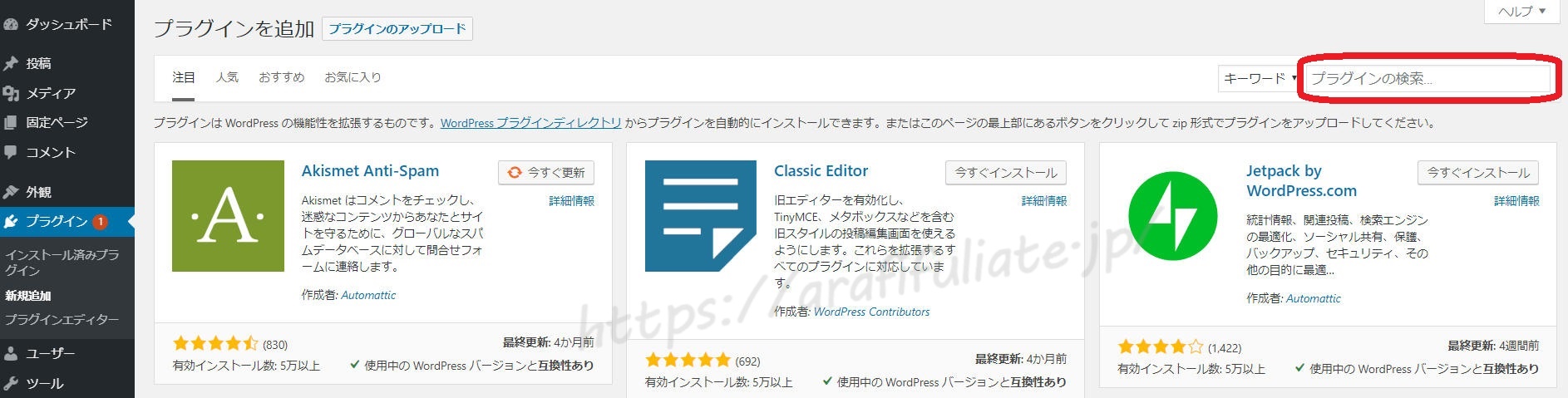
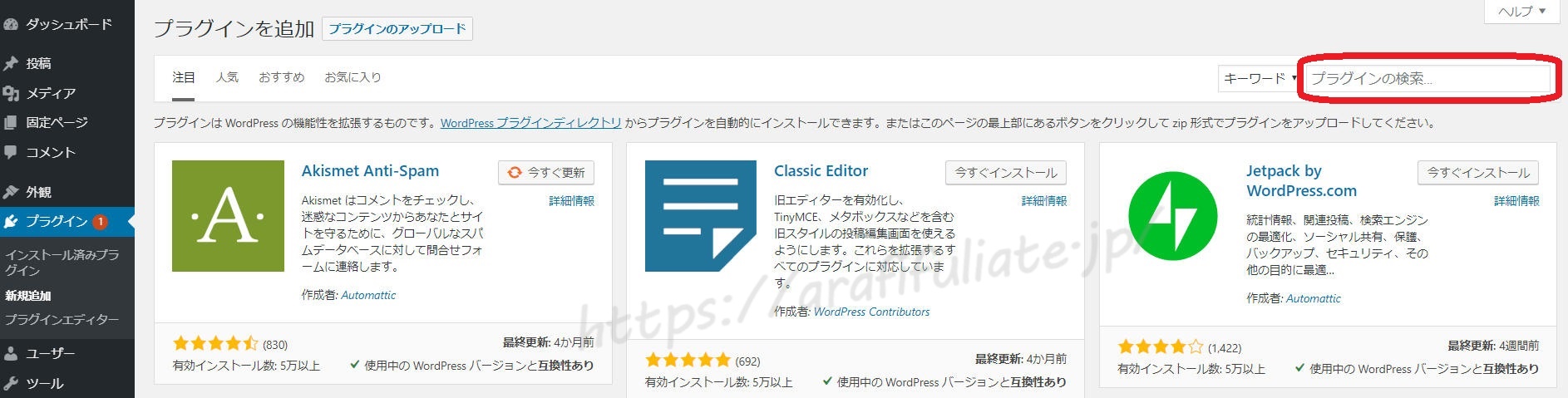
3.「Classic Editor」を検索
右上部にある検索窓(赤枠)に
「Classic Editor」 と入力してください。


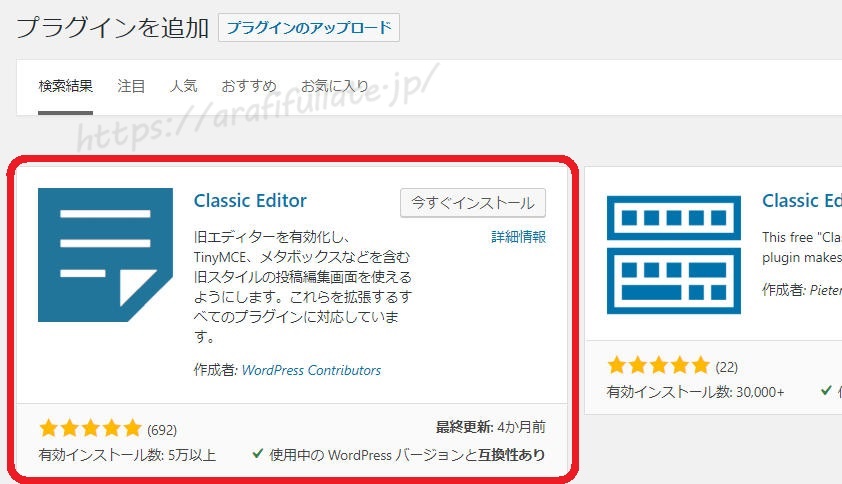
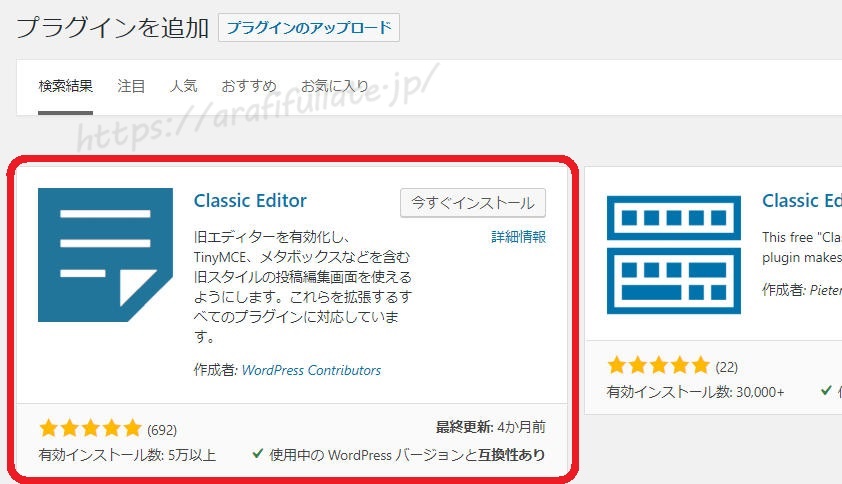
4.Classic Editorをインストール
ロゴマークは変わる可能性がありますし、
時期によっては上の画像と違う位置に表示されるかもしれません。
プラグインを探すときには、ロゴや表示位置ではなく
「プラグインの名前」をみながら探してください。


「今すぐインストール」をクリックしてください。


5.有効化します
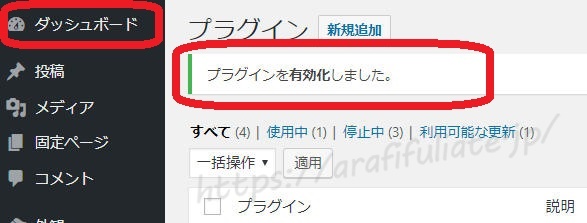
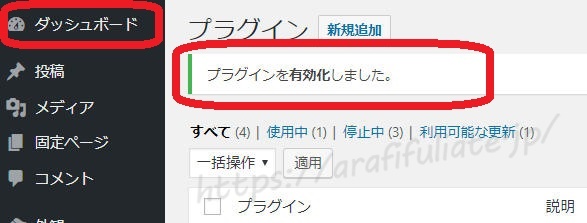
間違いがなければ「有効化」をクリックします。




- 「プラグインを有効化しました」と表示されれば完了です。
- 「ダッシュボード」をクリックしてください。(TOP 画面に戻ります)
.png)